最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css定位position引发的层级关系问题代码详解
时间:2022-06-25 14:10:50 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下css定位position引发的层级关系问题代码详解,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
position定位里的absolute,relative和fixed
absolue:绝对定位,用top,bottom,left和right根据有定位的父级元素进行定位,如果无则相对body元素即整个页面文档进行定位。
relative:相对定位,相对自己原来的位置进行定位
fixed:绝对定位,相对浏览器窗口进行定位(fixed定位会让元素一直处于浏览器某个位置,不会随着滚动条滚动而变化)
由position引起的层级关系问题
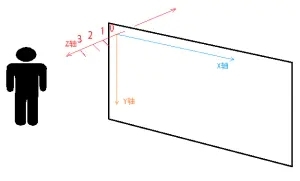
首先我们要知道,css属性其实是一个立体空间有x,y,z轴,但是只有我们使用了position定位时,z轴上的层级关系才体现出来,即z-index这个属性仅定位元素才有。现在让我们来分析这些层级关系吧。
层级关系如下:
z-index这个属性仅定位元素才有
有定位属性的元素默认层级是0,如果层级一样,则后面的元素居上,可以理解z-index:0+
absolute定位的元素会让下面元素y轴向上移动,可以理解为absolute定位后该元素变成行级元素了
z-index的值越大,离我们观察者越近,比如z-index:2在z-index:1 的上层
只有兄弟关系的定位元素才能比较层级
下面让我们来分析上面列出的几点:
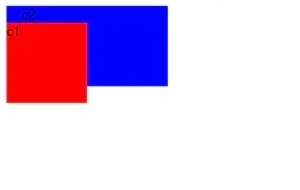
分析一下第一点
c1
    c2
此时c2的层级更高,应该在叠在c1上方
分析一下第二点
此时定位元素都有层级,后面的元素在上面
分析一下第三点
此时c3会直接覆盖c2,因为c2的定位是absolute,下面的元素会往c2处移动,由第二点可知,c3在c2的上面,故c3直接盖住了c2
分析一下第四点
c1和c2都是定位元素,默认z-index:0,将c1的z-index设置为1,这样c1会在c2的上面
分析一下第五点
    c2
c1
把c1放在c2里面,即使把c2的z-index设为1,c1依旧在c2上面,说明嵌套元素无层级关系,只有兄弟元素才有层级关系
相关文章
- 百炼英雄怎么挂机 挂机方式及各等级最优点位攻略 12-15
- 百炼英雄vip礼包码大全 最新可用vip礼包码 12-15
- 光与影33号远征队符文收集:强力复生符文效果及获取方式详解 12-15
- 百炼英雄兑换码有哪些 最新可用兑换码及兑换方式 12-15
- 神器传说怎么克制闪避流 闪避流克制阵容实战攻略 12-15
- 神器传说怎么打异兽分最高 异兽冲榜高分搭配 12-15