最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css如何使用border属性与display属性 css使用border属性与display属性方法
时间:2022-06-25 14:12:20 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下css使用border属性与display属性方法,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
border属性介绍
border属性设置元素边框。
边框3个要素如:粗细、线型、颜色。
边框线型属性值说明表如:
边框方向属性值说明表如:
实践代码:边框实践
边框 微笑是最初的信仰
结果图
注意:边框颜色可以省略不写,默认为黑色。如果其他2个属性不写就不会显示边框。
设置元素边框方向实践
代码块
边框 微笑是最初的信仰
结果图
display属性介绍
display属性它是显示的意思,display属性可以将行内元素与块级元素之间相互转换,将隐藏的元素设置显示状态或将显示的元素设置隐藏状态。
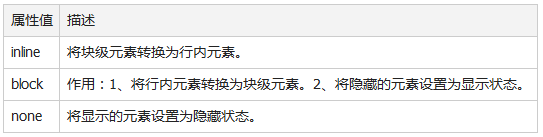
display属性值说明表如下:
使用display属性的属性值为block将span标签设置宽高度并且设置一个背景颜色。display属性实践
代码块
将span标签转换为块级元素 微笑是最初的信仰