最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS样式如何解决文字过长显示省略号 CSS样式解决文字过长显示省略号问题实例
时间:2022-06-25 14:12:41 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS样式解决文字过长显示省略号问题实例,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
一、CSS样式 解决文字过长显示省略号问题
1、一般样式
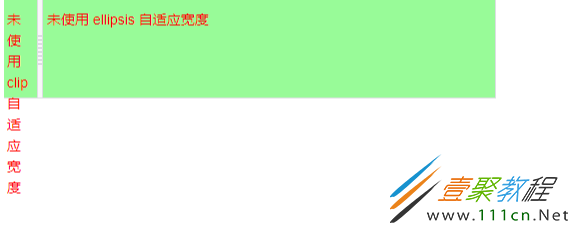
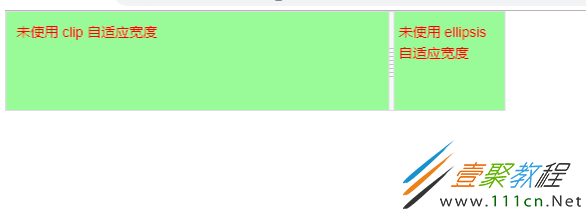
一般 css 样式,当宽度不够时,可能会出现换行的效果。这样的效果在某些时候肯定是不行的,可以修改 css 样式来解决这个问题。
text-overflow
未使用 clip 自适应宽度
未使用 ellipsis 自适应宽度
左侧宽度变小,文字换行。
右侧宽度变小,文字换行。
2、文字过长显示省略号或显示截取的效果
【通常写法:】
【说明:】
text-overflow:表示当文本溢出时是否显示省略标记,ellipsis表示省略号效果,clip 表示截取的效果。
overflow:hidden; 将文本溢出的内容隐藏。
white-space:nowrap; 是禁止文字换行。
width: (可选)可以写固定值,也可以根据宽度自适应显示效果。
text-overflow
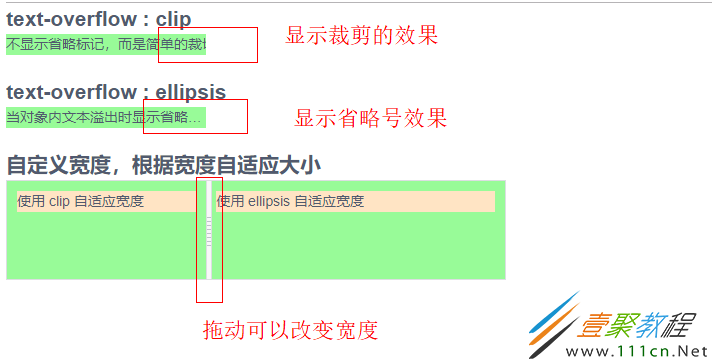
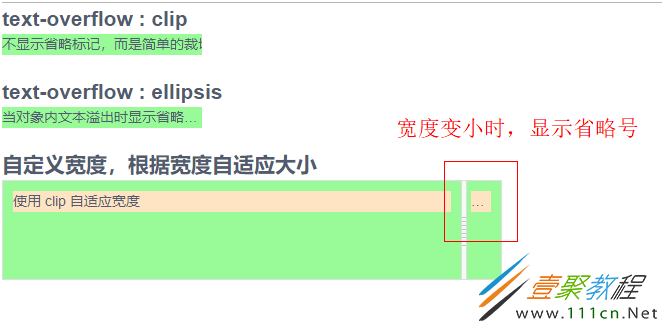
text-overflow : clip
不显示省略标记,而是简单的裁切条
text-overflow : ellipsis
当对象内文本溢出时显示省略标记
自定义宽度,根据宽度自适应大小
使用 clip 自适应宽度
使用 ellipsis 自适应宽度
clip 显示裁剪的效果,ellipsis 显示省略号的效果。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25