最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
better-scroll如何实现菜单和内容联动效果 better-scroll实现菜单和内容联动效果代码
时间:2022-06-25 14:13:37 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下better-scroll实现菜单和内容联动效果代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
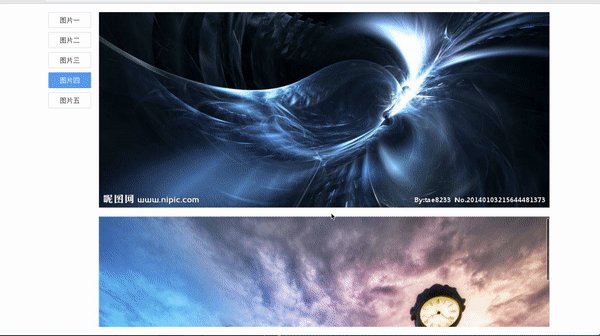
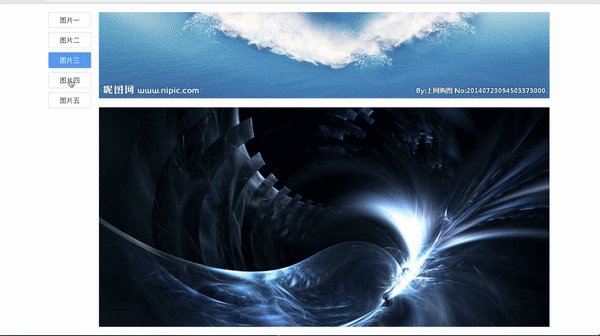
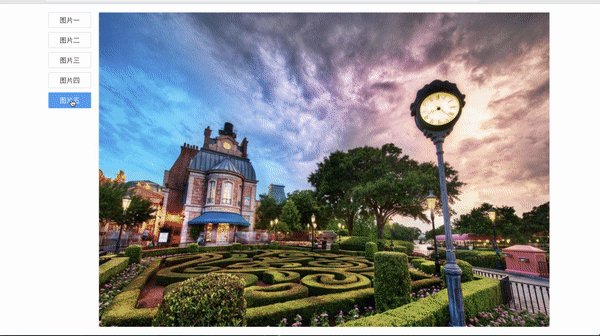
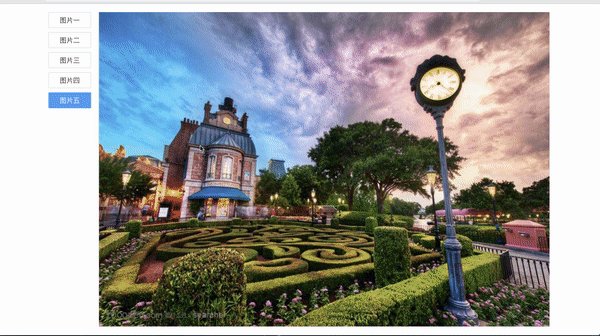
1、基本使用
Document css" rel="stylesheet">
由于浏览器的兼容性,每个浏览器的滚动条样式都不尽相同,使用css样式修改的话,也只有部分浏览器能达到你想要的效果。
better-scroll模拟实现滚动条,父容器设置固定高度,并设置属性 overflow:hidden,让子元素超出父容器后隐藏,better-scroll作用在父容器上,通过transform:translate属性来让子元素滚动到想要的地方。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25