最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS flex-basis文本溢出问题如何解决 CSS flex-basis文本溢出问题解决方法
时间:2022-06-25 14:13:38 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS flex-basis文本溢出问题解决方法,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
不值一提的flex-basis,却给文本溢出添加省略号这个小小的功能带来很多了麻烦。
1. flex 家族
flex 里有很多的属性,我们经常用到的就是如下操作:
css;">.container {
display: flex;
}
.container > .left {
flex: 1;
}
.container > .right {
flex: 1;
}
这样可以很方便的实现一个左右等分的布局。
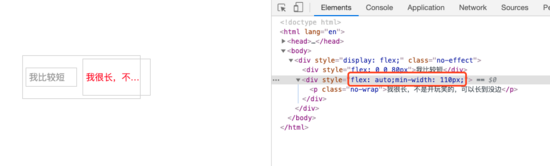
我们来看一个引起问题的例子:
Document
我比较短
我很长,不是开玩笑的,可以长到没边
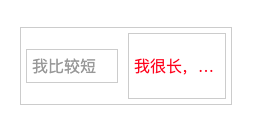
我们想要的效果:
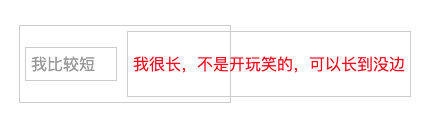
但实际的效果:
为什么会出现这个情况?
2. flex-basis 从中作梗
flex: auto实际上是三个属性的集合:
flex-grow: 1; flex-shrink: 1; flex-basis: auto;
flex-grow表示放大比例,flex-shrink表示收缩比例,flex-basis表示分配多余空间前,项目占据的主轴空间。
我们左边 div 不放大,不缩小,固定 80px 宽度;右边 div 自动铺满剩余宽度也就是 200px - 80px = 120px,实际效果却远远超出了 120px,这是因为 flex-basis 为 auto 时的计算导致的。
我们来看看 flex-basis: auto 的历史:
最初的时候 flex-basis 是由 width/height 决定的;
后来有个bug 1032922 ,flex-basis 的计算就变成了沿主轴的宽度决定了;
后来又出现了一个 bug 1093316 ,又变回了由 width/height 决定且出现了一个新的概念content来自动计算宽/高;
所以当我们没有给flex-basis元素设置width时,flex-basis: auto由内部的content决定宽度,且受max/min-width限制。
如此一来,在内部content自由的情况下,那么flex-basis元素的宽度就看max/min-width了。
max-width的默认值是none,而min-width的默认值一般是0,而此处却是auto,这也是出现“异常”的原因了。
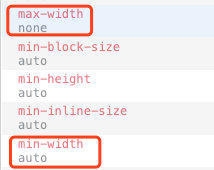
flex-basis元素:
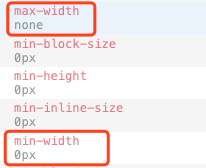
普通元素:
3. 解决方式
知道原因后,那我们就可以对症下药了。
首先自然是设置width属性即可了,只要width小于剩余空间即可,一般设置为width: 0;这样可百分之百确定小于剩余空间;
不设置width但用min-width来限制也是一样的,既然 flex 项 的min-width:auto,那我们也设置一个小于剩余空间的值,一般也是min-width: 0;
设置overflow:hidden来限制溢出效果也是一致的。
介绍了三种解决方式,再来聊聊前两种为什么可以解决的原因吧。
第一种很简单,width 设置为 0,但是flex-basis会让元素填满剩余空间,所以就会铺满,由于 P 元素有不换行显示省略号,会正常显示。
那么第二种呢?
第二种的情况比较复杂,当我们设置了min-width不为 auto 的值后,这里会用到 shrink-to-fit 算法,这个算法的计算机制如下:
min(max(preferred minimum width, available width), preferred width)
翻译成人话就是:
preferred minimum width:最小宽度
available width:可用宽度,也就是content box的宽度
preferred width:首选宽度,除了明确换行外的不换行时的宽度
shrink-to-fit 的宽度 = min ( max (最小宽度, 可用宽度) , 首选宽度)
那么来计算一下:
最小宽度:0
可用宽度:272px
首选宽度:200 - 一些七七八八的值剩余部分(98px)
由计算可得:
max(0, 272) = 272
min(272, 98) = 98
所以最终宽度是剩余部分 98px,当我们手动设置min-时就可以看到超过溢出去了。
相关文章
- 云漫漫画app官方版最新下载入口-免费获取云漫漫画最新版 12-12
- 漫蛙漫画防走失网页版手机端-稳定访问不迷路 12-12
- 高德地图网页版入口在哪 在线使用指南 12-12
- 抖音电脑版网页入口2025-抖音网页版最新登录直达 12-12
- 罗布乐思roblox国际版官网下载入口-罗布乐思roblox国际版中文版高速下载 12-12
- 《一耽女孩》官网入口链接直达 12-12