最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3如何实现图片抽屉式效果 CSS3实现图片抽屉式效果代码实例
时间:2022-06-25 14:14:50 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS3实现图片抽屉式效果代码实例,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
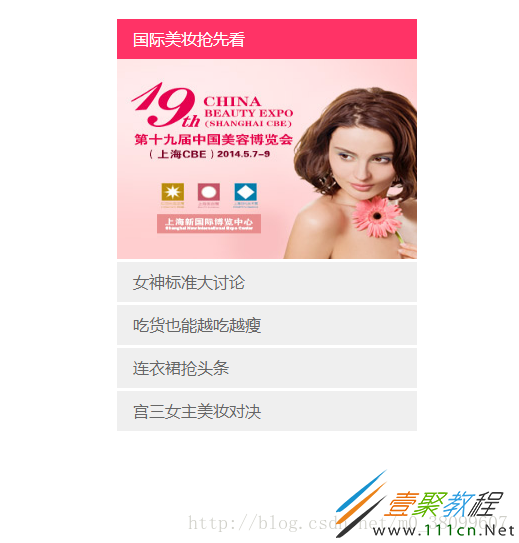
图片效果图:
这个效果实现原理很简单:只要你掌握css3动画和过渡相关知识就行,不用js代码;
HTML代码:
CSS代码:
*{ margin:0;padding:0; }
ul{ list-style:none; }
a{ font-size:16px;text-decoration:none;color:#666; }
div{ margin:20px auto; }
#list li{ line-background:#efefef;text-indent:1em; margin-bottom:3px;overflow:hidden;-webkit-transition:height 0.3s ease;-moz-transition:height 0.3s ease-ms-transition:height 0.3s ease;-o-transition:height 0.3s ease;transition:height 0.3s ease;}
#list li img{ }
#list li:nth-child(1){background:#F36;}
#list li:nth-child(1) a{ color:#fff; }
#list:hover li{ background:#efefef; }
#list:hover li a{color:#666;}
#list li:hover{ background:#F36;}
#list li:hover a{ color:#fff; }
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25