最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html浮动提示框功能如何实现 html浮动提示框功能实现代码
时间:2022-06-25 18:01:22 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下html浮动提示框功能实现代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
一般的表单提示总会占据表单的位置,让表单边长,或者变宽,影响布局,但如果让像对话框一样浮在所需内容旁边就可以解决这一问题。
HTML及样式
首先做一张表单
注册
然后我们需要设计一下对话框
大概就是这样,由一个三角形和矩形组成。
#tips{
padding-top: 6px;
z-index: 9999;
/*让对话置顶以免被其他元素遮挡*/
position: fixed;
}
#form-tips{
background-color: black;
color: #ffffff;
padding: 0 6px;
position: absolute;
}
#triangle{
border:10px solid;
border-color: transparent black transparent transparent;
}
三角形怎么来的?参考这篇经验
js实现浮动
页面已经做好了,现在我们需要一个函数来改变对话框的内容和位置。
const TIPS = document.getElementById("tips");
//msg是提示信息,obj是需要提示的元素
function showTips(msg, obj) {
TIPS.style.display = "block";//显示隐藏的对话框
var domRect = obj.getBoundingClientRect();//获取元素的位置信息
var width = domRect.x+obj.clientWidth; //显示在元素后面,所以加上元素的宽
var height = domRect.y;
TIPS.style.top = height+"px";
TIPS.style.left = width+"px";
document.getElementById("form-tips").innerHTML = msg; //改变对话框文字
obj.onblur = function () {
TIPS.style.display = "none";//元素失焦时隐藏对话框
//这里由于我是用在表格,所以使用了失焦,根据需要修改
};
window.onresize = function (ev) {
showTips(msg, obj);//当窗口改变大小时重新计算对话框位置
}
}
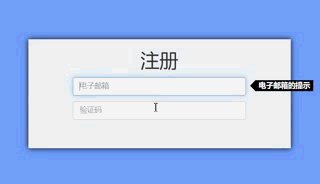
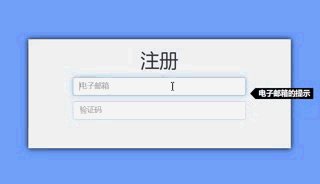
效果图
完整代码d
Title
css/bootstrap.css">
注册