最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS如何实现Google Material Design文本输入框风格 CSS实现Google Material Design文本输入框风格实例
时间:2022-06-25 14:15:32 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS实现Google Material Design文本输入框风格实例,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
虽然今天我们有很多框架可以帮我们实现这些风格,不过通过学习在底层是如何使用纯CSS实现的原理,可以加强我们将来需要根据业务需求定制化这些框架组件的能力。
Demo地址 :https://codepen.io/de2008de/pen/abbBGdL
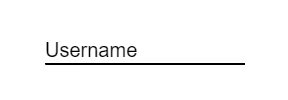
最终效果图:
仅在Chrome浏览器上面测试过。如果大家发现其他浏览器有问题,欢迎大家提供修改方法,一起学习进步!
开始动手实现
首先,我们先创建如下的HTML:
css;">
这是一个常规的输入用户名的 HTML 表单。
相信聪明的大家都注意到了,我们将
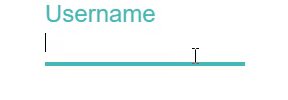
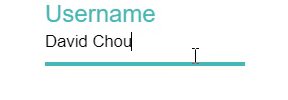
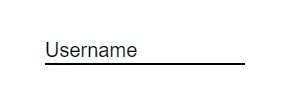
效果图:
接着让我们对