最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html+js如何实现markdown编辑器效果 html+js实现markdown编辑器效果实例
时间:2022-06-25 18:01:23 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下html+js实现markdown编辑器效果实例,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
一:下载Editor.md
1:进入官网直接进行下载
github下载地址:https://github.com/pandao/editor.md
2:使用npm进行下载
npm install editor.md
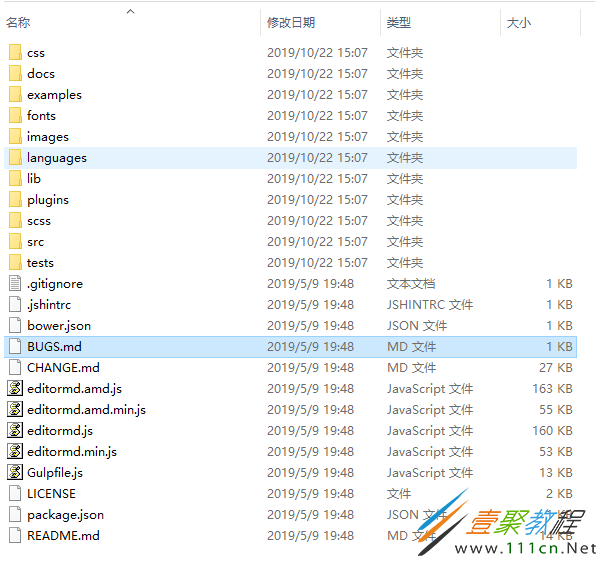
下载下来的文件结构如下:
二:Editor.md的简单使用
1:前提:
引入css
引入js
2:html+js实现markdown效果
根据如上代码就可以实现markdown编辑器效果
但是如上代码没有本地上传图片功能,如果你需要本地上传图片功能,js代码修改如下:
$(function() {
var editor = editormd("test-editor", {
width : "100%", //宽度,不填为100%
height : "500px", //高度,不填为100%
theme : "dark", //主题,不填为默认主题
path : "editormd/lib/", //editor.md插件的lib目录地址
saveHTMLToTextarea : true, // 保存 HTML 到 Textarea
toolbarAutoFixed:true, //工具栏自动固定定位的开启与禁用
imageUpload : true, //运行本地上传
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"], //允许上传的文件格式
imageUploadURL : "/index.php?r=markdown/upload" //上传的后台服务器路径
});
});
后端上传的简单实现如下(这里上传我使用了Yii框架的intervention/image插件)
Yii::$app->response->format = Response::FORMAT_JSON;
$upload = InterventionImageImageManagerStatic::make($_FILES['editormd-image-file']['tmp_name'])->save('upload/upload.jpg');//file为上传表单的name名
if ($upload) {
return [
'success' => 1,
'message' => '上传成功',
'url' => 'upload/upload.jpg'
];
} else {
return [
'success' => 0,
'message' => '上传失败',
];
}
根据如上代码就可以实现在markdown编辑器中上传本地图片
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16