最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css如何实现旋转翻牌动画效果 css实现旋转翻牌动画效果示例
时间:2022-06-25 14:16:05 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下css实现旋转翻牌动画效果示例,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
css动画之旋转翻牌效果,具体内容如下所示:
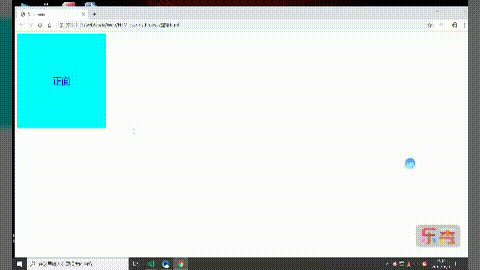
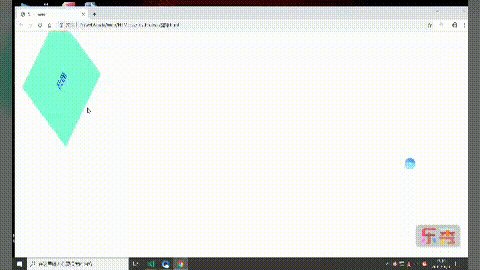
1、我们先设置两个盒子大小,颜色等等,然后定位重叠在一起,最后再进行动画设置
例子如下:
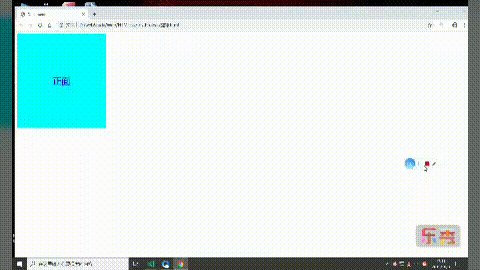
正面
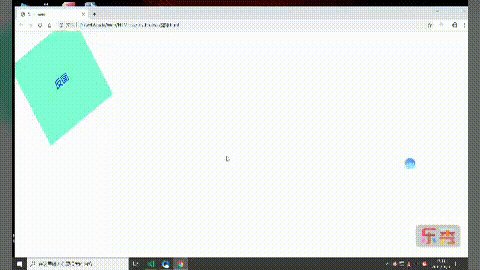
反面
2、效果如下:
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25