最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html5如何实现移动端价格输入键盘 html5移动端价格输入键盘实现代码
时间:2022-06-25 18:02:01 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下html5移动端价格输入键盘实现代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
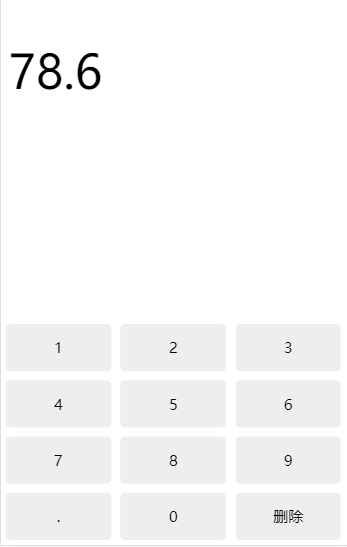
简单实现移动端输入价格键盘
HTML:
123456789.0删除
CSS:
css;">.keyboard {
position: fixed;
bottom: 0;
width: 100%;
display: flex;
flex-wrap: wrap;
}
.keyboard div {
width: 30%;
margin: 5px;
text-align: center;
line-
border-radius: 5px;
background: #eee;
}
JS:
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16