最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
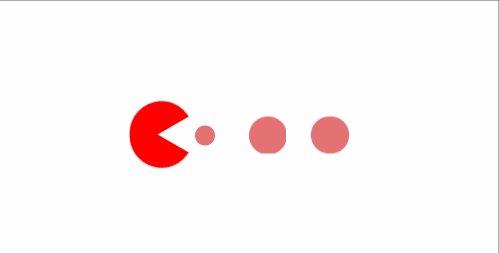
CSS loading效果之吃豆人的实现代码示例
时间:2022-06-25 14:16:30 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS loading效果之吃豆人的实现代码示例,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
HTML布局
CSS 样式
主要使用了动画效果,通过不断控制元素的角度位置实现一个类似于吃豆人一样的loading demo。
css;"> body {
margin: 0;
padding: 0;
background: #fff;
}
.container {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.loading {
position: relative;
display: flex;
}
.eat {
position: relative;
left: 0;
color: #ff0000;
animation: eat-animate 2.4s ease-in-out infinite;
}
@keyframes eat-animate {
100% {
left: 150px;
}
}
.eat::before {
content: '';
position: absolute;
width: 0;
height: 0;
top: 0;
border-radius: 50px 50px 0 0;
background: currentColor;
transform: rotate(-30deg);
animation: eat-top 2.4s ease-in-out infinite;
}
@keyframes eat-top {
20% {
transform: rotate(-30deg);
}
35% {
transform: rotate(0deg);
}
45% {
transform: rotate(-30deg);
}
60% {
transform: rotate(0deg);
}
70% {
transform: rotate(-30deg);
}
85% {
transform: rotate(0deg);
}
100% {
transform: rotate(0deg);
}
}
.eat::after {
content: '';
position: absolute;
width: 0;
height: 0;
bottom: 0;
border-radius: 0 0 50px 50px;
background: currentColor;
transform: rotate(30deg);
animation: eat-bottom 2.4s ease-in-out infinite;
}
@keyframes eat-bottom {
20% {
transform: rotate(30deg);
}
35% {
transform: rotate(0deg);
}
45% {
transform: rotate(30deg);
}
60% {
transform: rotate(0deg);
}
70% {
transform: rotate(30deg);
}
85% {
transform: rotate(0deg);
}
100% {
transform: rotate(0deg);
}
}
.load {
position: relative;
margin: 10px;
color: #e47272;
border-radius: 50%;
background: currentColor;
}
.load:nth-child(2) {
animation: load1 2.4s linear infinite;
transform: scale(1);
}
@keyframes load1 {
35% {
transform: scale(0);
}
100% {
transform: scale(0);
}
}
.load:nth-child(3) {
animation: load2 2.4s linear infinite;
transform: scale(1);
}
@keyframes load2 {
30% {
transform: scale(1);
}
58% {
transform: scale(0);
}
100% {
transform: scale(0);
}
}
.load:nth-child(4) {
animation: load3 2.4s linear infinite;
transform: scale(1);
}
@keyframes load3 {
60% {
transform: scale(1);
}
80% {
transform: scale(0);
}
100% {
transform: scale(0);
}
}
Preview
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25