最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vueScroll实现移动端下拉刷新、上拉加载
时间:2022-06-25 15:25:08 编辑:袖梨 来源:一聚教程网
移动端开发,处理列表翻页和数据的时候,下拉刷新和上拉加载应用的比较广泛,今天给大家推荐一个vue的插件,vueScroll,首先上图:
话不多说,上代码了:
一、引入并使用VueScroll
import VueScroller from 'vue-scroller'; Vue.use(VueScroller)
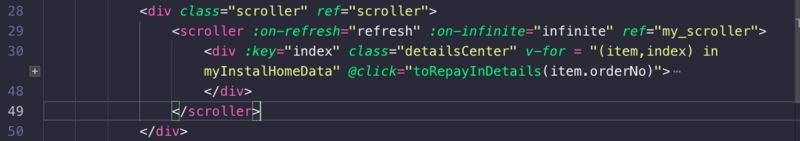
二、在html或者.vue组件里面使用
三、在js文件里面操作插件
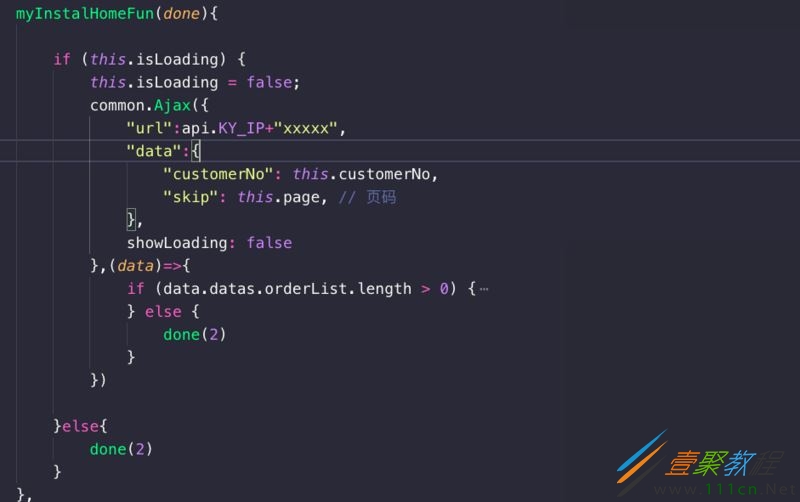
首先在在methods里面写上方法
在data里面实现申明好 isLoading = true;
然后继续在methods里面写上刷新和加载的方法:
refresh(done) {
let timer = null;
this.page = 1;
clearTimeout(timer);
timer = setTimeout(() => {
this.myInstalHomeFun(done);
}, 500);
},
infinite(done) {
let timer = null;
clearTimeout(timer);
timer = setTimeout(() => {
this.myInstalHomeFun(done);
}, 500);
}
到这里就可以实现效果了,但是但是 有几个细节我必须提一下:
(1)高度的问题,这个插件需要给外层的scroller 设置高度,所以要注意,我这里是这样操作的:
methods: {
// 获取高度
getHeight(){
let bodyHeight = document.documentElement.clientHeight;
let scroller = this.$refs.scroller;
let scrollerTop = scroller.getBoundingClientRect().top;
scroller.style.px";
},
}
并且在mounted里面调用这个方法,这样就可以把高度设置好,并且在任何位置都可以放置了
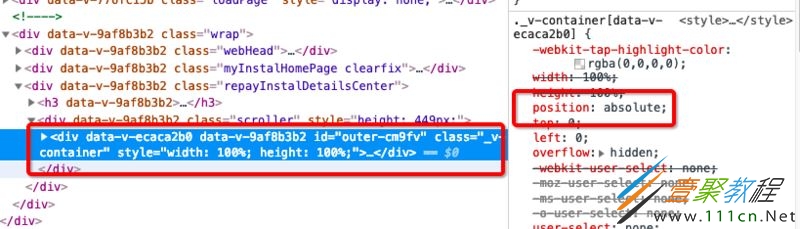
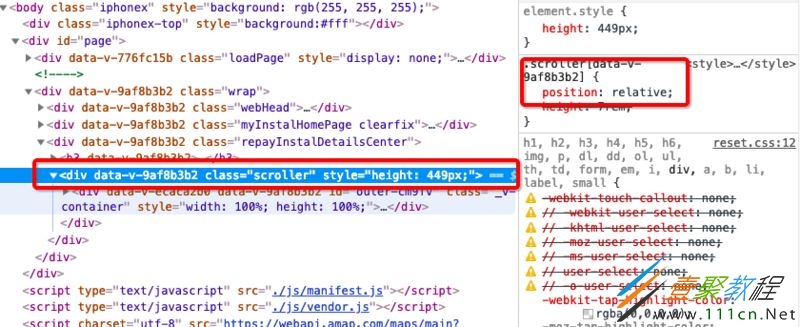
(2)vueScoller 内部的结构是绝对定位,所以一定要给外层设置好相对定位;
这样就可以解觉定位引起的位置跑偏的问题了。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25