最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
10行代码实现微信小程序滑动tab切换
时间:2022-06-25 15:25:34 编辑:袖梨 来源:一聚教程网
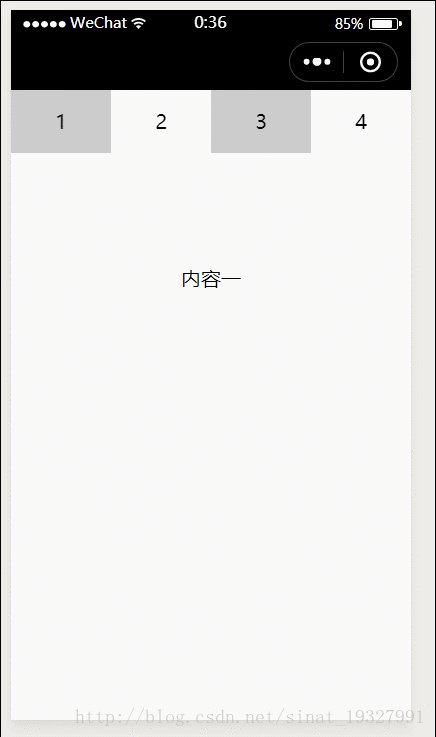
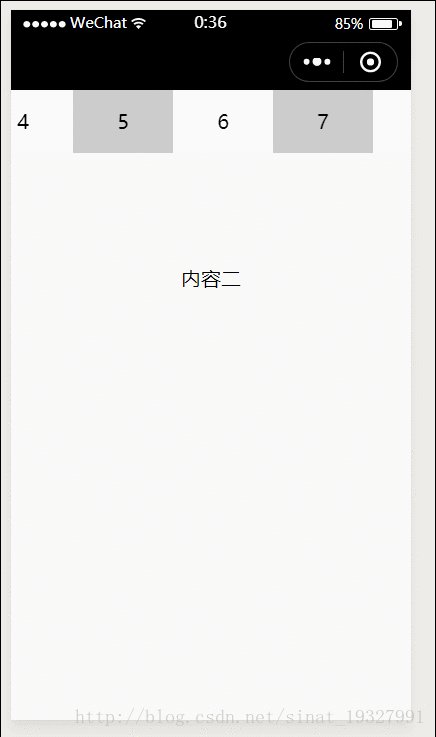
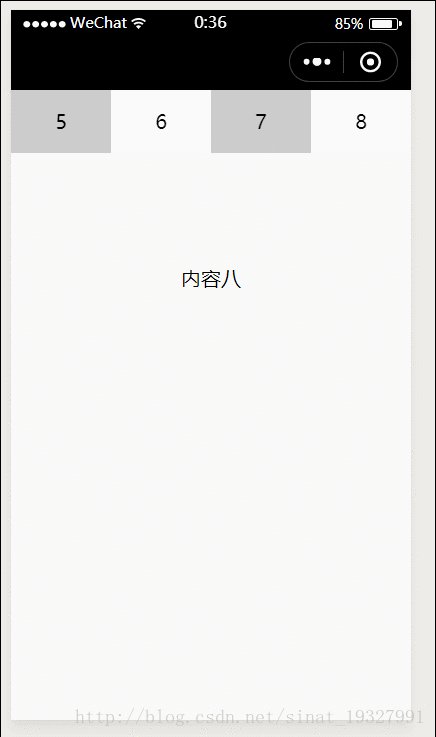
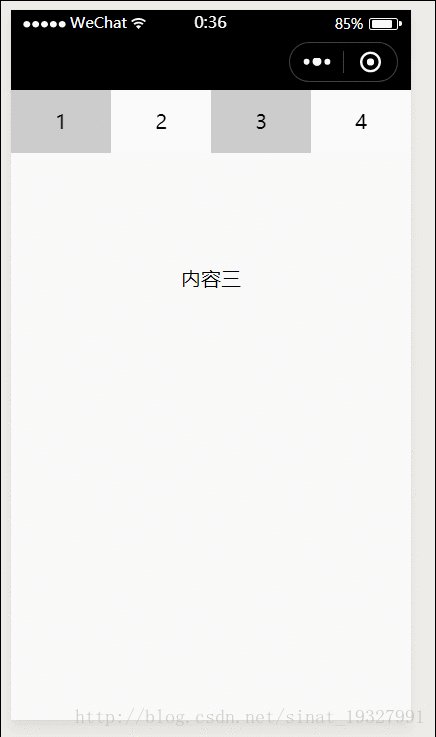
本文实例为大家分享了微信小程序滑动tab切换展示的具体代码,供大家参考,具体内容如下
效果预览:
js部分:
Page({
data: {
arr: [1,2,3,4,5,6,7,8],
index: 1
},
onLoad: function (options) {
this.setData({
childW: this.data.arr.length * 80
});
},
tabOn: function (e) {
this.setData({
index: e.currentTarget.dataset.index + 1
});
}
})
wxtml部分:
{{ item }} 内容一 内容二 内容三 内容四 内容五 内容六 内容七 内容八
wxss部分:
css;">.tab{
display: inline-block;
text-align: center;
line-
}
.tab:nth-child(odd){
background-color: #ccc;
}
.content{
width: 100%;
text-align: center;
line-
}
相关文章
- 污污漫画入口风险警示-合规访问指南与安全指引 12-13
- 海棠文学城网页版官网入口-2025在线网址直达 12-13
- 土豪漫画官方APP免费下载入口-正版无广告畅读保障 12-13
- 歪歪漫画app最新版下载入口-首页畅读无广告直接进 12-13
- SkrBT磁力官网最新入口-skrbt磁力引擎极速版入口 12-13
- 微博热搜网页版极速入口-微博热搜榜官方直达链接 12-13