最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
微信小程序实现下拉菜单切换效果
时间:2022-06-25 15:29:40 编辑:袖梨 来源:一聚教程网
本文实例为大家分享了微信小程序实现下拉菜单切换展示的具体代码,供大家参考,具体内容如下
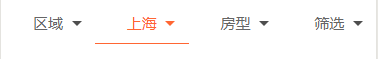
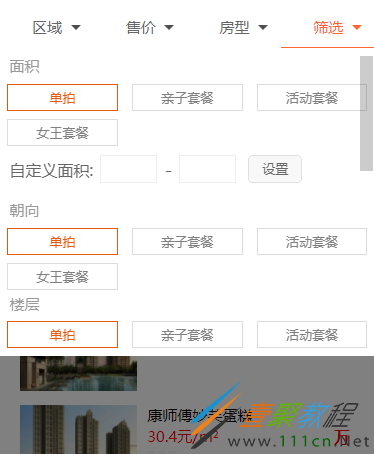
效果图:
wxml:
{{first}} {{second}} {{thirds}} {{fours}} 系统提醒 优惠活动 优惠活动 北京 上海 上海 上海 上海 上海 北京 上海 上海 上海 北京 上海 上海 北京 上海 上海 上海 上海 上海 上海 北京 上海 上海 上海 上海 上海 上海 面积 {{item.name}} 自定义面积: -
朝向 {{item.name}} 楼层 {{item.name}} 装修 {{item.name}} 建筑类别 {{item.name}} 特色 {{item.name}} 排序 {{item.name}} 清除条件 确认
wxss:
css;">/*下拉菜单 */
/* 下面是tobar */
#swiper-tab {
width: 100%;
position: relative;
}
.swiper-tab {
width: 100%;
text-align: center;
line-height: 80rpx;
background-color: white;
}
.swiper-tab-list {
font-size: 30rpx;
display: inline-block;
width: 25%;
color: #666;
border-bottom: 0rpx;
position: relative;
}
.swiper-tab-list i {
position: absolute;
bottom: 30%;
right: 14%;
border: 5px solid #4e4e4e;
border-top-color: #4e4e4e;
border-bottom-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
}
.on {
color: #f63;
border-bottom: 2rpx solid #f63;
}
.on i {
border: 5px solid #f63;
border-top-color: #f63;
border-bottom-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
}
.swiper-box {
display: block;
height: 100%;
width: 100%;
overflow: hidden;
}
.swiper-box view {
text-align: center;
}
.swiper-item {
background: #fff;
width: 100%;
height: 600rpx;
display: none;
position: absolute;
top: 100rpx;
z-index: 333333;
left: 0;
animation: displays 1s;
}
@keyframes displays {
from {
}
to {
height: 600rpx;
}
}
.swiper-beijing {
width: 100%;
height: 200%;
background: #000;
opacity: 0.5;
position: absolute;
top: 130px;
left: 0;
display: none;
z-index: 888;
animation: 1s;
}
/* 下拉切换中的切换 */
.nav {
width: 20%;
height: 100rpx;
float: left;
flex-direction: row;
}
.default {
width: 100%;
line-height: 100rpx;
text-align: center;
color: #000;
font-weight: bold;
font-size: 28rpx;
overflow: hidden;
}
.red {
width: 100%;
float: right;
line-height: 100rpx;
text-align: center;
color: #f63;
font-weight: bold;
font-size: 28rpx;
}
.show {
display: block;
text-align: center;
line-height: 200rpx;
}
.hidden {
display: none;
text-align: center;
line-
}
#rights {
width: 79%;
float: right;
border-left: solid 1px #eee;
font-size: 15px;
max-height: 600rpx;
overflow-y: auto;
overflow-x: hidden;
}
/*添加class改变样式 */
.location_bottom {
width: 100%;
height: 400rpx;
line-height: 140rpx;
color: #d91f16;
font-size: 28rpx;
padding: 0 20rpx;
align-items: center;
}
.add_city {
width: 90%;
display: block;
height: 70rpx;
line-height: 70rpx;
border-bottom: 2rpx solid #ebebeb;
color: #000;
padding-left: 5%;
}
.add_adress {
height: 70rpx;
line-height: 70rpx;
border-bottom: 2rpx solid #f63;
color: #f63;
}
.add_adre {
height: 70rpx;
line-height: 70rpx;
border-bottom: 2rpx solid #f63;
color: #f63;
}
.add_citying {
padding-left: 5%;
height: 70rpx;
line-height: 70rpx;
border-bottom: 2rpx solid #f63;
color: #f63;
}
.add_House {
padding-left: 5%;
height: 70rpx;
line-height: 70rpx;
border-bottom: 2rpx solid #f63;
color: #f63;
}
/*// 筛选 */
.shaixuankuang {
width: 100%;
height: 600rpx;
overflow: hidden;
max-height: 600rpx;
overflow-y: auto;
overflow-x: hidden;
}
.shaixuan {
width: 100%;
height: auto;
overflow: hidden;
}
.shuaixuantiaojian {
width: 95%;
padding: 0 2.5% 1%;
display: block;
font-size: 15px;
color: #999;
}
.chose-txt {
/* border-radius: 6px; */
font-size: 26rpx;
width: 29%;
margin: 4px 14rpx;
float: left;
}
.chose-p {
line-
width: 100%;
text-align: center;
float: left;
}
.zidingyi {
width: 95%;
margin: 0 auto;
overflow: hidden;
}
.zidingyi span {
float: left;
font-size: 16px;
line-
color: #666;
margin-right: 15rpx;
}
.zidingyi input {
padding-left: 10rpx;
float: left;
margin-top: 10rpx;
font-size: 15px;
line-
border: solid 1px #eee;
color: #666;
}
.zidingyi p {
float: left;
margin: 0 15rpx;
line-
color: #666;
}
.zidingyi button {
float: left;
margin: 10rpx 0 0 25rpx;
font-size: 13px;
line-
/* border: solid 1px #eee; */
color: #666;
}
.qingkong {
width: 95%;
margin: 40rpx auto 30rpx;
}
.qingkong span {
float: left;
width: 35%;
border: 1px solid #eee;
box-sizing: border-box;
color: #666;
font-size: 14px;
font-weight: 300;
text-align: center;
line-
border-radius: 3px;
}
.qingkong p{
float: right;
width: 55%;
color: #fff;
font-size: 14px;
font-weight: 300;
text-align: center;
line-
background: rgba(229,65,65,0.95);
border-radius: 3px;
}
js:
//banner
Page({
data: {
// 下拉菜单
first: '区域',
second: '售价',
thirds: '房型',
fours: '筛选',
_num: 0,
_res: 0,
// 筛选
array: [{ name: '单拍' }, { name: '亲子套餐' }, { name: '活动套餐' }, { name: '女王套餐' }],
chaoxiang: [{ name: '单拍' }, { name: '亲子套餐' }, { name: '活动套餐' }, { name: '女王套餐' }],
louceng: [{ name: '单拍' }, { name: '亲子套餐' }, { name: '活动套餐' }, { name: '女王套餐' }],
zhuangxiu: [{ name: '单拍' }, { name: '亲子套餐' }, { name: '活动套餐' }, { name: '女王套餐' }],
leibei: [{ name: '单拍' }, { name: '亲子套餐' }, { name: '活动套餐' }, { name: '女王套餐' }],
tese: [{ name: '单拍' }, { name: '亲子套餐' }, { name: '活动套餐' }, { name: '女王套餐' }],
paixu: [{ name: '单拍' }, { name: '亲子套餐' }, { name: '活动套餐' }, { name: '女王套餐' }],
one: 0,
two: 0,
third: 0,
four: 0,
five: 0,
six: 0,
seven: 0,
},
isShow: true,
currentTab: 0,
// 下拉切换
hideNav: function () {
this.setData({
displays: "none"
})
},
// 区域
tabNav: function (e) {
this.setData({
displays: "block"
})
this.setData({
selected1: false,
selected2: false,
selected: true
})
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
var showMode = e.target.dataset.current == 0;
this.setData({
currentTab: e.target.dataset.current,
isShow: showMode
})
}
},
// 下拉切换中的切换
// 区域
selected: function (e) {
this.setData({
selected1: false,
selected2: false,
selected: true
})
},
selected1: function (e) {
this.setData({
selected: false,
selected2: false,
selected1: true
})
},
selected2: function (e) {
this.setData({
selected: false,
selected1: false,
selected2: true
})
},
// 下拉菜单1 2 3 4
// 区域
clickSum: function (e) {
console.log(e.target.dataset.num)
this.setData({
_sum: e.target.dataset.num
})
this.setData({
first: e.target.dataset.name
})
this.setData({
displays: "none"
})
var text = this.data.name
console.log(text)
},
onLoad: function (options) {
},
clickMum: function (e) {
console.log(e.target.dataset.num)
this.setData({
_mum: e.target.dataset.num
})
this.setData({
displays: "none"
})
var text = this.data.name
console.log(text)
},
onLoad: function (options) {
},
clickCum: function (e) {
console.log(e.target.dataset.num)
this.setData({
_cum: e.target.dataset.num
})
this.setData({
displays: "none"
})
var text = this.data.name
console.log(text)
},
onLoad: function (options) {
},
// 售价
clickNum: function (e) {
console.log(e.target.dataset.num)
this.setData({
_num: e.target.dataset.num
})
this.setData({
second: e.target.dataset.name
})
this.setData({
displays: "none"
})
var text = this.data.name
console.log(text)
},
onLoad: function (options) {
},
// 房型
clickHouse: function (e) {
console.log(e.target.dataset.num)
this.setData({
_res: e.target.dataset.num
})
this.setData({
thirds: e.target.dataset.name
})
this.setData({
displays: "none"
})
},
onLoad: function (options) {
},
// 筛选
choseTxtColor: function (e) {
var id = e.currentTarget.dataset.id; //获取自定义的ID值
console.log(e.currentTarget.dataset.id)
this.setData({
one: id
})
},
chaoxiang: function (e) {
var id = e.currentTarget.dataset.id; //获取自定义的ID值
this.setData({
two: id
})
},
louceng: function (e) {
var id = e.currentTarget.dataset.id; //获取自定义的ID值
this.setData({
third: id
})
},
zhuangxiu: function (e) {
var id = e.currentTarget.dataset.id; //获取自定义的ID值
this.setData({
four: id
})
},
leibei: function (e) {
var id = e.currentTarget.dataset.id; //获取自定义的ID值
this.setData({
five: id
})
},
tese: function (e) {
var id = e.currentTarget.dataset.id; //获取自定义的ID值
this.setData({
six: id
})
},
paixu: function (e) {
var id = e.currentTarget.dataset.id; //获取自定义的ID值
this.setData({
seven: id
})
}
})
相关文章
- 囧次元樱花动漫app正版下载入口直达-最新版本一键获取畅快体验 12-13
- 蛙漫漫画官方入口-全集阅读网页版地址 12-13
- 126邮箱网页版登录入口-126邮箱官网免费登录 12-13
- 健身教练土豪漫画免费观看入口在哪?土豪漫画平台一键直达 12-13
- poki小游戏免费秒玩手机版下载入口-poki小游戏最新版本高速下载 12-13
- 樱花动漫官方极速入口-正版网站地址下载 12-13