最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
js自定义input文件上传样式
时间:2022-06-25 15:31:47 编辑:袖梨 来源:一聚教程网
文件上传是我们经常会用到的功能,但是原生的input样式太丑了,能不能自定义一个input文件上传样式呢?
我这里写了两种方法,form表单提交跟ajax异步提交都没有问题,自动上传或者点击上传按钮上传也都没问题
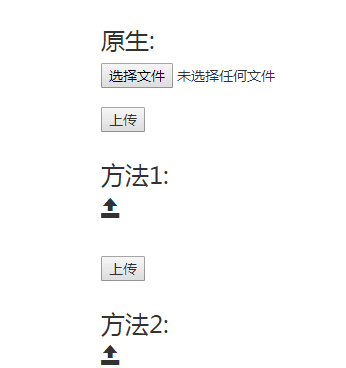
先看效果:
代码贴出来:
方法1
方法1:
方法2
方法2:
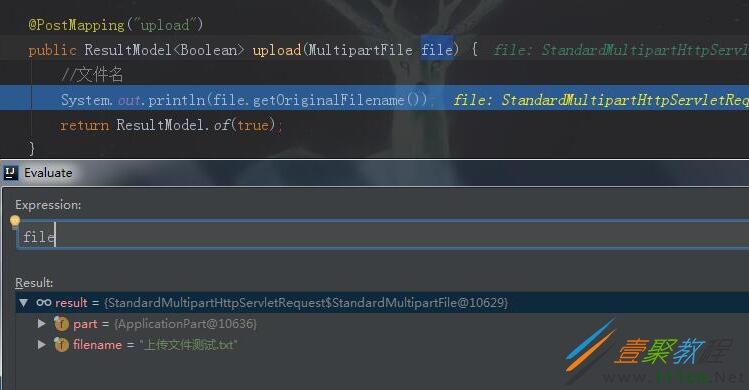
controller
@PostMapping("upload")
public ResultModel upload(MultipartFile file) {
//文件名
System.out.println(file.getOriginalFilename());
return ResultModel.of(true);
}
样式还是丑了一点,但这些都不重要,关键是掌握了方法再找个UI小姐姐来帮忙调试,就可以做出任何想要的UI效果啦!
相关文章
- 《一耽女孩》官网入口地址直达 12-21
- 蓝莓影院官网最新入口-2026蓝莓影院电视剧全网免费观看 12-21
- 阿里旺旺网页版在线登录入口-阿里旺旺网页版官方唯一在线入口 12-21
- 学习通网页版登录入口 学校通官方免费在线使用指南 12-21
- 抖币充值官网入口-抖音1:10比例抖币直充链接 12-21
- 百度云盘网页版直达入口-百度网盘网页版快捷登录入口 12-21