最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Bootstrap fileinput 上传新文件移除时触发服务器同步删除的配置
时间:2022-06-25 15:34:05 编辑:袖梨 来源:一聚教程网
在Bootstrap fileinput中移除预览文件时可以通过配置initialPreviewConfig: [ { url:'deletefile',key:fileid } ] 来同步删除服务器上的文件和记录。但新上传的文件则需要其他方式来同步删除服务器记录。
在配置中遇到的一些问题,记录一下。
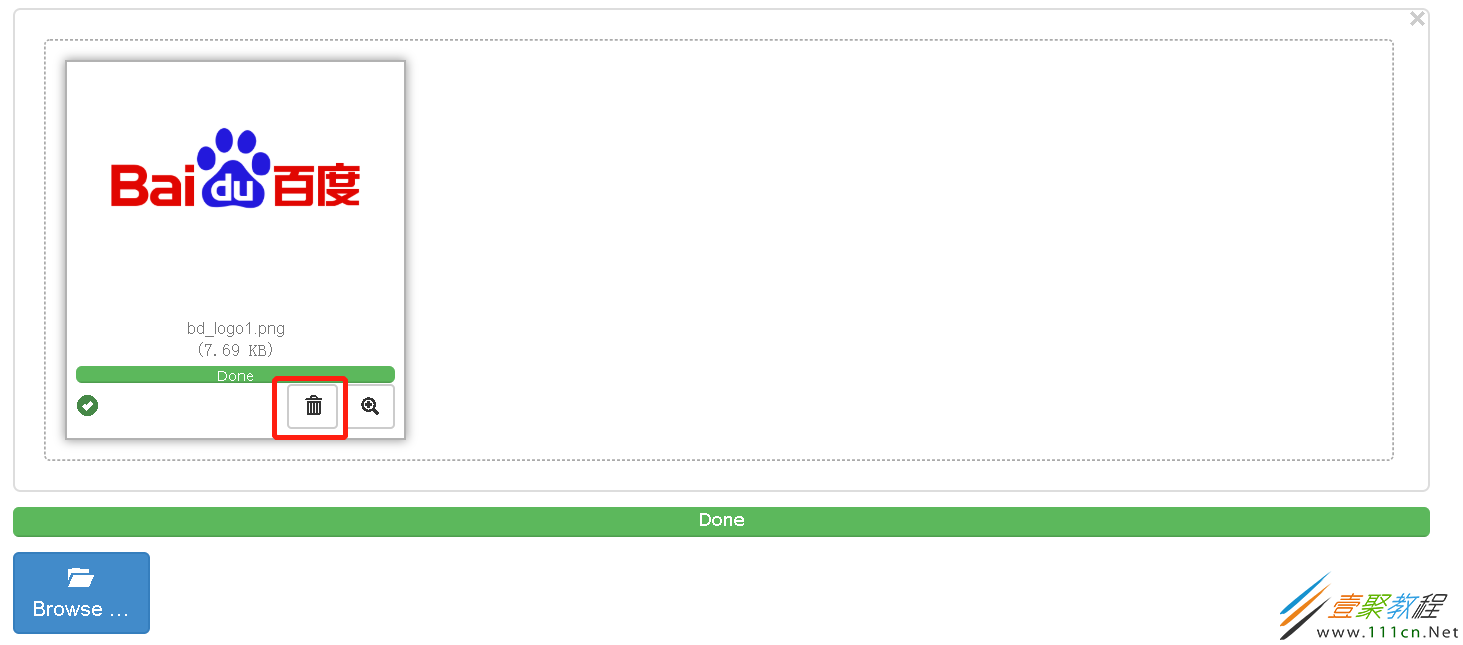
fileinput在文件上传成功后会触发'fileuploaded'事件,移除图片后会触发'filesuccessremove'事件。
其中在fileuploaded中参数previewId是形如:preview-1538964832345-2这样的一串字符,而在filesuccessremove里previewId是以uploaded开头并且数字也和fileuploaded中的不一样,像这样的:uploaded-1538964834797_18,但其实两者都是指向同一个div的id。
所以上传成功后我们只要在fileuploaded将服务器返回的数据key或者ID放入该div中,移除时在从中取出就可以了。
代码如下:
//files为fileinput控件ID,
$('#files').on('fileuploaded', function (e, data, previewId, index) {
//在上传成功事件中将服务器返回的所需数据,添加到该文件对应的div中
$('#' + previewId).attr('fileid', data.response.fileid);
}).on('filesuccessremove', function (event, previewId, extra) {
//在移除事件里取出所需数据,并执行相应的删除指令
delete(($('#' + previewId).attr('fileid'));
});
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25