最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
VUE 配置vue-devtools调试工具及安装方法
时间:2022-06-25 15:34:45 编辑:袖梨 来源:一聚教程网
1. 通过 Git 克隆项目到本地
git clone https://github.com/vuejs/vue-devtools.git
2. Git 进入到 vue-devtools 所在目录,然后运行以下两个指令。
先运行 npm install 安装项目依赖
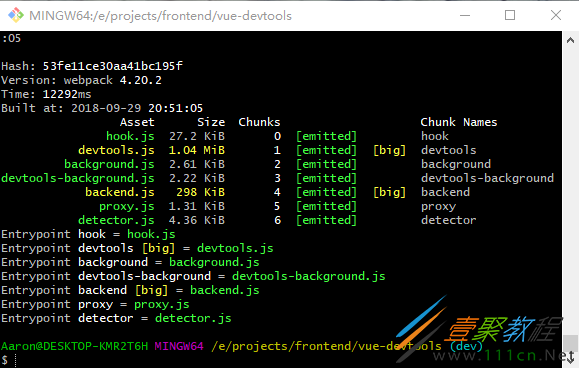
再运行 npm run build 进行编译生成
这两条指令的运行都需要一定的时间,请耐心等待,build 成功后如下图:
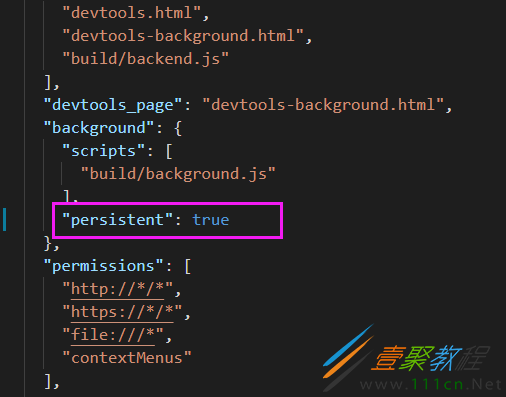
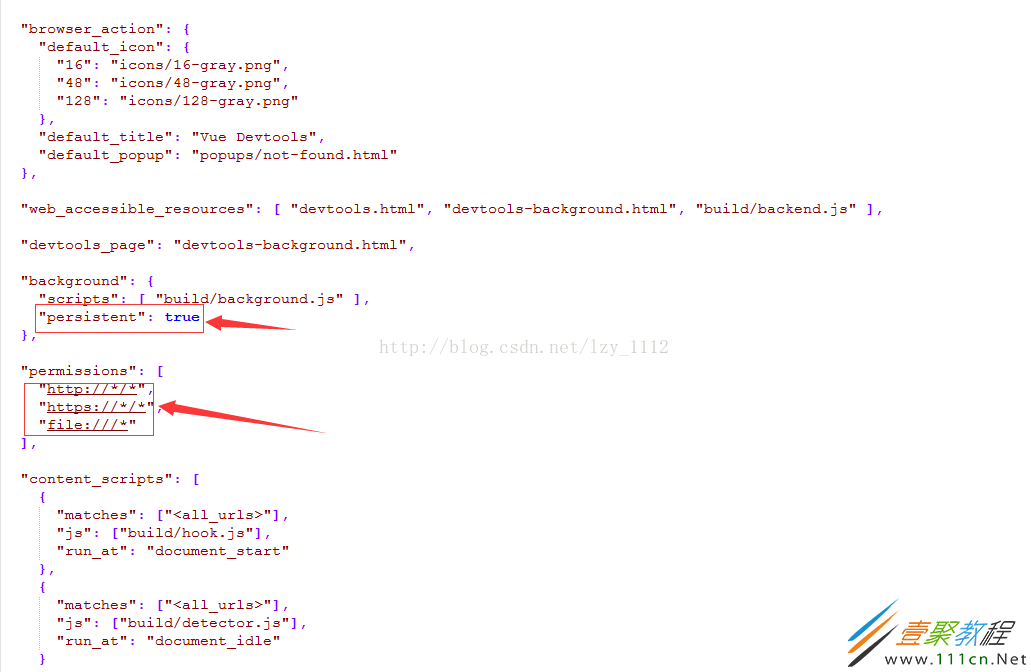
3.修改安装目录vue-devtoolsshellschrome 中 的manifest.json文件。 将persistent 参数改为 true,如下图:
4. 将扩展程序添加到chrome浏览器
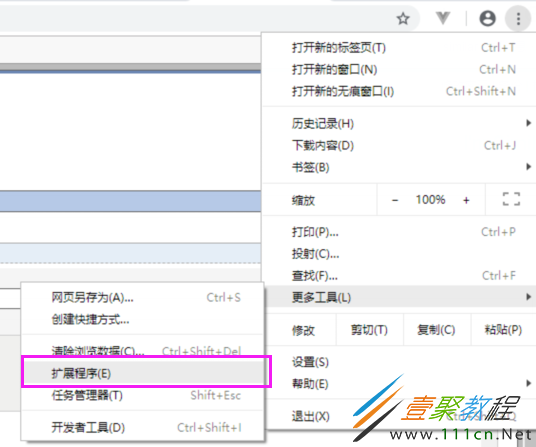
a. 打开浏览器扩展程序(也可以直接在地址栏输入 chrome://extensions/ 来打开)
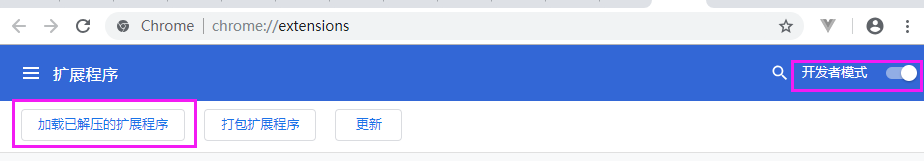
b. 打开扩展程序后,开启 开发者模式,点击 加载已解压的扩展程序 按钮
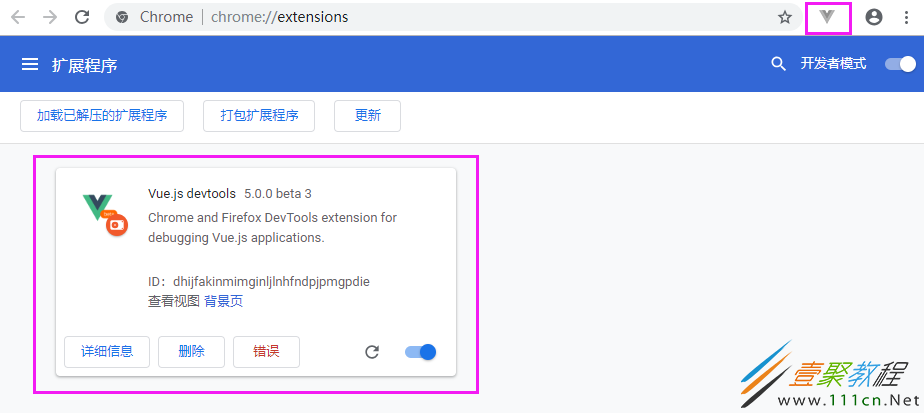
c. 选择 vue-devtools > shells 目录下的 Chrome 文件夹,成功后如下图:
加载成功后,先启用,然后点击旁边的刷新按钮,浏览器右上角就会出现一个Vue的logo图标
5. 到此调试工具安装完成。
需要注意的项: vue调试工具请在开发模式下使用,生产环境中不行。即 vue.min.js 文件下,调试工具无效。
下面看下vue调试工具vue-devtools的安装方法
先导
vue-devtools是一款基于chrome浏览器的插件,用于vue应用的调试,这款vue调试神器可以极大地提高我们的调试效率。帮助我们快速的调试开发vue应用。
第一步:
我们可以先从github上找到vue-devtools的项目,下载到本地。下载vue-devtools链接。
克隆方法:git clone https://github.com/vuejs/vue-devtools.git
第二步:
解压下载好的文件,进入到vue-devtools目录,安装项目所需要的依赖包。
安装方法:npm install 或者 cnpm install (注:cnpm命令是国内的镜像,速度会快一些)
第三步:
编译项目文件。
编译方法:npm run build
第四步:
修改安装目录vue-devtoolsshellschrome 中 的manifest.json文件。 persistent参数改为true,访问协议是否包含:
1.http://*/*; 2.https://*/*; 3.file:///*;这三种情况
第五步:
添加至浏览器:
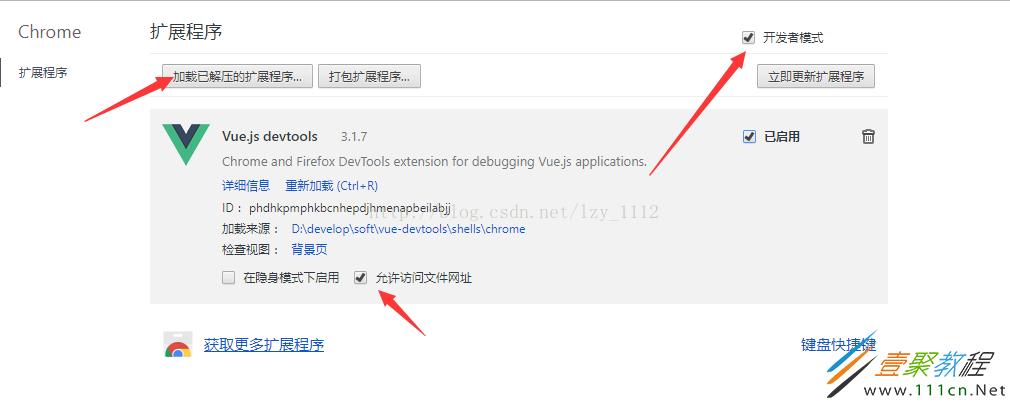
添加方法:在chrome浏览器输入地址:“chrome://extensions/”进入扩展程序页面,然后点击“加载已解压的扩展程序...”按钮;选择vue-devtools>shells目录下的Chrome文件夹;还需允许文件地址是否访问。如果看不到“加载已解压的扩展程序...”按钮,先勾选“开发者模式”。如下图:
第六步:
使用:
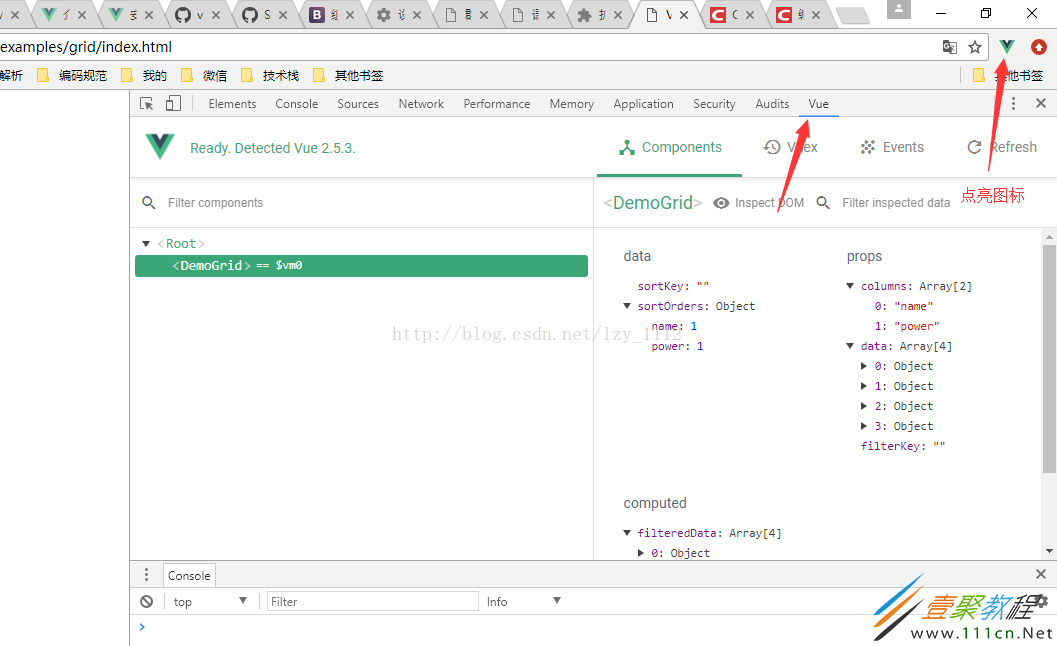
打开我们的vue应用,打开调试,点击vue扩展图标,就可以使用了。如下图:
注:如果点击vue扩展图标还是提示:Vue.jsis detectedonthis page. Open DevToolsand lookfor the Vue panel.
可以检查下你是否使用的是压缩版本的vue.min.js,使用vue.min.js默认为生产环境的,需要改为vue.js.
结束。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25