最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
iview同时验证多个表单问题总结
时间:2022-06-25 15:35:02 编辑:袖梨 来源:一聚教程网
iview验证一个表单问题:
在上一篇文章中总结了iview表单验证的问题。其实有两种写法:在点击验证时,这样写时,注意在前面的方法中将要验证的form表单加进去。
还有一种写法:保存按钮不传form表单,在验证时直接this.$refs.addpurchaseForm.validate
this.$refs.addpurchaseForm.validate((valid) => {
// console.log(valid)
if (valid) {
alert('验证成功')
}
})
iview验证多个表单问题:在多表单验证时,让页面中的两个form都通过校验才能保存。解决方法就是:先验证第一个,在第一个验证通过得里面,验证第二个。
this.$refs.addpurchaseForm.validate((valid) => {
// console.log(valid) //第一层验证第一个表单
if (valid) {
this.$refs.gasDataForm.validate((valid) => {
// console.log(valid)//第二层验证第二个表单
if(valid){
alert('验证成功')
}
})
}
})
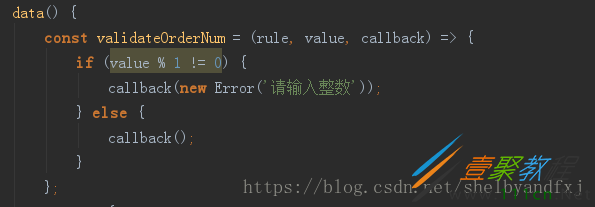
补充:iview 表单number验证
将原来的number转为string来处理,并且在验证中判断是否是整数。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25