最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
代码分析vue中如何配置less
时间:2022-06-25 15:35:31 编辑:袖梨 来源:一聚教程网
安装
npm install --save-dev less less-loader
npm install --save-dev style-loader css-loader
先在index.html页面head标签内插入这段代码
在添加 build/webpack.base.conf.js 里面的
module.exports 里的 module 里添加下面这段配置
{
test: /.less$/,
use: [
"style-loader",
"css-loader",
"less-loader"
]
}
组建 headers
header
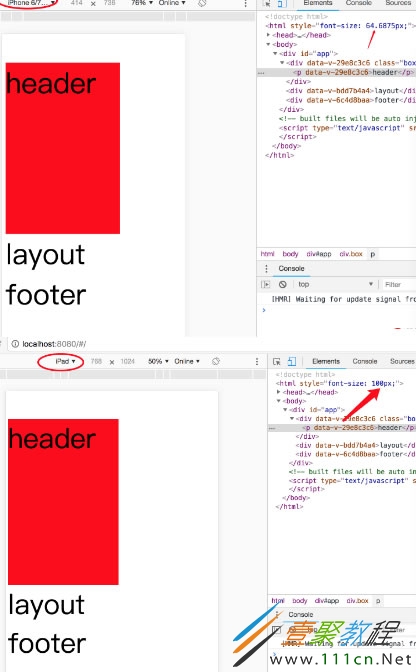
效果展示:
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25