最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Vue2.x中利用@font-size引入字体图标报错的解决方法
时间:2022-06-25 15:35:44 编辑:袖梨 来源:一聚教程网
利用 vue-cli 搭建的项目平台
利用stylus写的css样式
有 css-loader 依赖包x
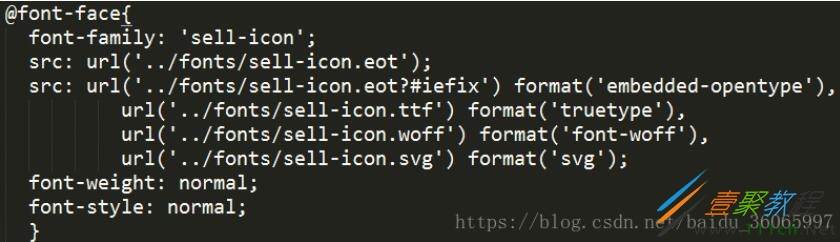
下图是 webpack.base.conf.js 关于字体文件的配置
有人这里会有重复的字体文件的配置,删除一项即可
出现的问题:引入字体图标出现问题
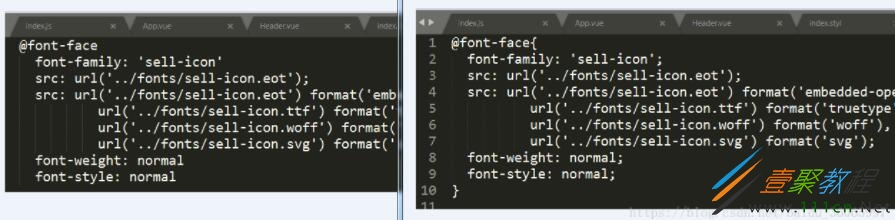
1.报错
将字体引入的相对路径改成绝对路径
相对路径
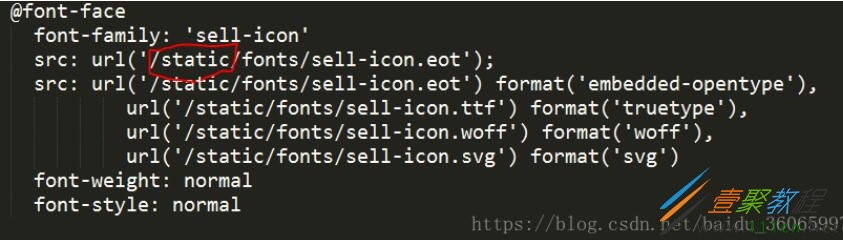
绝对路径
2.不报错,但是出现的字体图标是小方框
有警告信息:
小方块:
报错是因为重定向的问题
出现上述问题的原因
①没在用到的地方引入字体的样式文件
②使用的是后缀名为 .styl 文件
③将font文件夹移动到static文件夹中,利用绝对路径访问,此时可以使用.styl文件
①的解决办法是在用到的地方引入字体的样式文件(全局引入的话需要从app.vue里引入)
@import '文件路径'
②的解决办法是把font.styl改为font.css(stylus预处理器的原因)
然后再需要用到的地方引入
@import '文件路径'
③把存放字体的font文件夹移动到和src平级的static文件夹中,之后在icon.styl文件中用绝对路径访问
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25