最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
VUE v-for循环中每个item节点动态绑定不同函数的实例
时间:2022-06-25 15:37:05 编辑:袖梨 来源:一聚教程网
一. 业务场景:
一个title 处 可能有 一个或多个按钮, 按钮对应不同的响应事件
二. 思路 :
按钮个数 根据传入的数据length 来循环渲染, 每条数据对应的事件名称 通过动态绑定
三. 封装组件
1. 视图层面
2. 代码部分
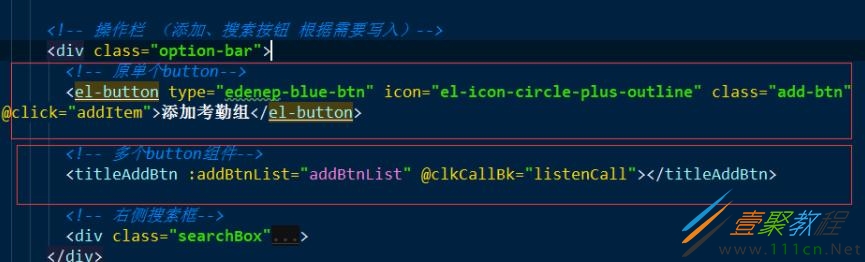
2.1 结构部分
2.2 JS部分
2.2.1 引入组件
import titleAddBtn from '@/components/titleAddBtn'
组件注册:
components: { titleAddBtn },
2.2.2 传入数据
data() {
return {
addBtnList: [
{
title: '添加1',
icon: 'el-icon-circle-plus-outline',
methods: 'addItem'
},
{
title: '添加2',
icon: 'el-icon-circle-plus-outline',
methods: 'addItem2'
},
{
title: '添加3',
icon: 'el-icon-circle-plus-outline',
methods: 'addItem3'
}
],
}
}
2.2.2 传入数据说明:
title 是 按钮上的文字,
icon 传入 elementui icon部分 提供的 class名
methods 传入 在父组件中 定义的 对应按钮的函数方法名
2.2.3 监听 子组件点击哪个按钮(促发哪个函数)
methods: {
listenCall(methodsWords) {
console.log('methodsWords', methodsWords)
this[methodsWords]()
},
}
2.2.4 这里的 this[methodsWords] 动态方法 指向 数据定义中的 addBtnList 的 methods
还需要添加
methods: {
addItem() {
console.log(11)
},
addItem2() {
console.log(112)
},
...
}
四. 总结
最后的 this[methodsWords]() 调用 不能够写成 this.methodsWords()
五. 封装的组件部分
{{item.title}}
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25