最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
玩转vue的slot内容分发
时间:2022-06-25 15:37:17 编辑:袖梨 来源:一聚教程网
vue的内容分发非常适合“固定部分+动态部分”的组件的场景,固定部分可以是结构固定,也可以是逻辑固定,比如下拉loading,下拉loading只是中间内容是动态的,而拉到底部都会触发拉取更多内容的操作,因此我们可以把下拉loading做成一个有slot的插件。
单个Slot
在children这个标签里面放Dom,Vue不会理你,也就是不会显示,类似React:this.props.children。
//父12345//这边不会显示 //子 components: { children: { template: "" } }
你需要写成这样
children: {
template: ""
}
注意这边 slot 相当于一个坑,等着父组件给填上,这边 slot 代表的就是上面的 span
多个Slot
这边需要加name属性,说白了,多个Slot就不像上面单个,需要有个对应关系。
父-> slot="name1"
这边写了一个name1,如果有多个,就插多个,比较简单。
使用场景
“下拉加载更多”的场景在移动端相对来说出现得比较多。我们知道下拉触底都要监听触底事件,触底的操作也相同(去后台拉取数据),分页算法也相同,因此我们会想到把它做成一个组件,重用这些相同的地方,让其他地方可以共用这个组件,从而减少代码量。
然而,下拉loading并不是一个可以完全重用的组件,因为列表里面的内容不同,空白页(没有内容时)的内容也可能不同,如果要做成组件,那么就要考虑到这方面的“不同”,因此我们想到利用vue的内容分发slot来做。下面是本人在开发的时候做的一个下拉loading,大家可以参考下。
组件代码:
总之,遇到一些有想对比较固定的部分,包括js操作或者结构固定,又有一些动态的部分,我们应该就应该考虑到使用:组件+slot。
意向不到的slot另类用法
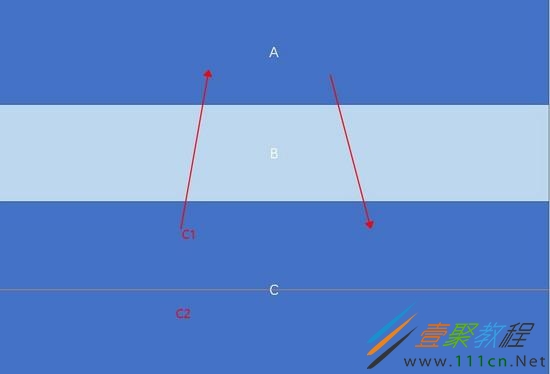
我在做需求的时候,做了一个组件,该组件分为上下两个部分,这两个部分耦合度很高(不然我怎么把它当成一个组件呢哈哈哈),如下图所示:
本来C区域是一个组件,然后产品突然说,需要把这两个部分分开,把A移到C1的位置,C1移到A的位置(心里感觉到憋屈)。
这里我的第一个想法就是拆开来做成两个组件,但是问题来了,之前这两部分的耦合度很高,如果强制把它拆开成两个组件,那么这两个组件之间的交互必然会多很多。比如,C1改变了某个东西会影响到C2,那么C1需要触发事件通知父组件,父组件再调用C2的某个方法来更新状态。这种跨组件之间的通讯在组件之间频繁交互的情况下,将会是噩梦,而我这边却需要频繁的交互,所以如果把它拆分为两个组件,那么工作量和复杂度将会大大的增加。当然,你可以想到通过Event
Hub的方式来实现两个组件之间的交互,但是根本问题还是没有实质性得得到解决。
那么,有什么方法可以做到不拆分成两个组件又能移动位置的方法呢,答案就是slot。以我的例子为例,把A和B作为C的内容分发,原来是这样的:
改为slot以后是这样的
这样就能做到不把C模块拆分,又能调整位置了,以最小的代价完成需求~~。
子-> //父

相关文章














