最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
关于vue v-for循环解决img标签的src动态绑定问题
时间:2022-06-25 15:37:43 编辑:袖梨 来源:一聚教程网
在解决这个问题上,遇到了很多错误的方案,一直没有跑通,有些是图片标记出现了,但是图片内容没有出现,这就很让人头疼了,下面,我讲解我操作成功的案例吧。
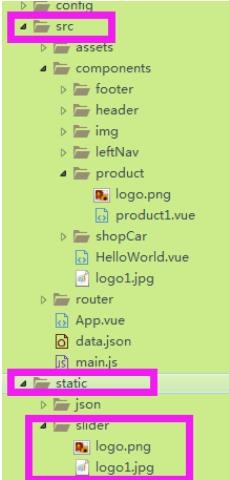
1、目录结构如下
图片放置在与src同级的static文件夹下,在这里,我放置在slider中
2、数据配置如下:
注意引入的路径,直接从static文件中对应的地方引入。
data () {
return {
product:[
{
"src":'../../static/slider/logo1.jpg',
"deceration":"产品1",
"price":100,
"id":1
},
{
"src":"../../static/slider/logo.png",
"deceration":"产品2",
"price":150,
"id":2
},
{
"src":"../../static/slider/logo.png",
"deceration":"产品3",
"price":180,
"id":3
}
]
}
}
3、img标签动态绑定src
注意:此处的绑定,数据不要写成 :src="{{i.src}}"之类的。这是错误的!!!!
总结:
主要是图片位置的问题,图片存放在什么位置,能够让img通过src动态的绑定对应的值;
其次是图片配置路径的问题,若图片就和响应的vue在同一个文件,直接通过 ./logo.png 是只能写死的情况下显示,而动态的:src绑定是无法完成这种情况的显示。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25