最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue动画打包后失效问题的解决方法
时间:2022-06-25 15:37:57 编辑:袖梨 来源:一聚教程网
webpack 打包后动画未执行,
就是npm run build后在dist中生成的项目中动画未生效
解决:
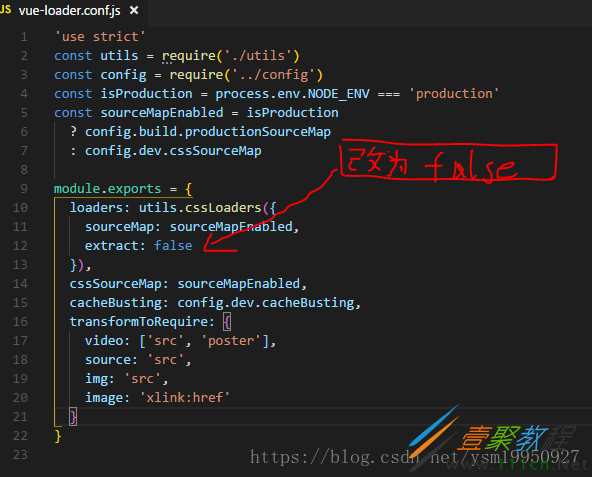
找到build文件夹中 得vue-loader.conf.js,把extract的值改为false---如图
下面看下vue-cli 打包后自定义动画未执行的解决方法
在vue项目中,想实现无缝向上滚动的自定义动画效果
webpack 打包后动画未执行,就是你npm run build生成的dist中动画未生效
@-webkit-keyframes move { 0%{ top:0; } 100% { top:-500px; } }
解决方法:在vue项目中找到build文件夹下的vue-loader.conf.js,将extract:isProduction 改为extract:false
自定义动画就会生效了
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25