最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue this.reload 方法 配置
时间:2022-06-25 15:40:22 编辑:袖梨 来源:一聚教程网
1.场景
在处理列表时,常常有删除一条数据或者新增数据之后需要重新刷新当前页面的需求。
2.遇到的问题
1. 用vue-router重新路由到当前页面,页面是不进行刷新的
2.采用window.reload(),或者router.go(0)刷新时,整个浏览器进行了重新加载,闪烁,体验不好
3.解决方法
provide / inject 组合
作用:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
我的项目配置:
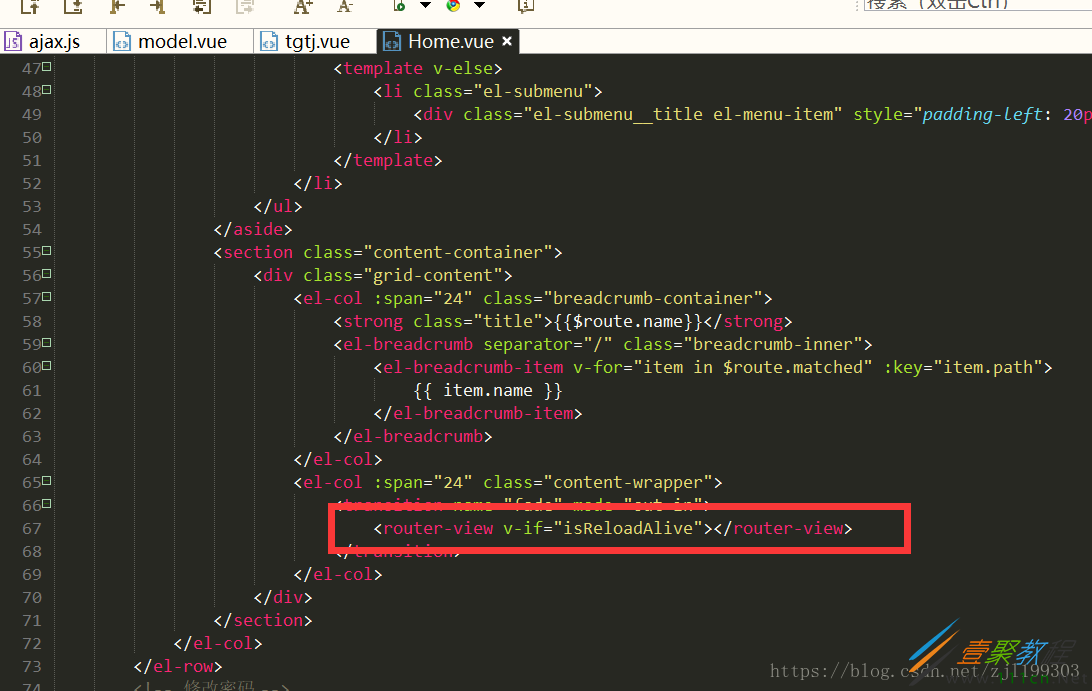
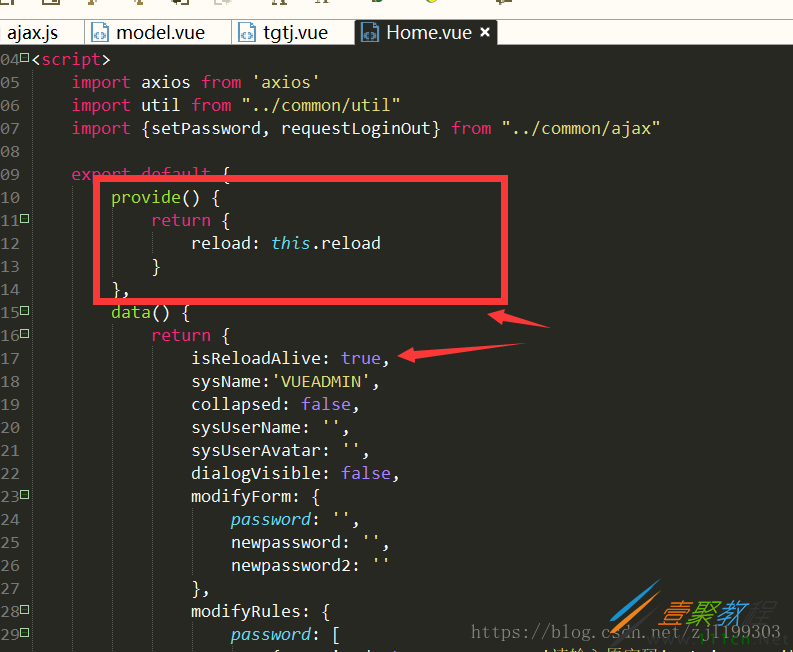
①home.vue
export default {
provide() {
return {
reload: this.reload
}
},
data(){
isReloadAlive : true
},
methods: {
reload() {
this.isReloadAlive = false;
this.$nextTick(function(){
this.isReloadAlive = true;
})
}
}
}
②使用reload方法的页面
内容管理 - 投顾推荐 tgtj.vue
export default {
inject: ['reload'], // 注入 reload 方法
data(){
。。。。
},
method: {
set: function(id){
let param = {
"recommendedConsultant.id": this.recommendedConsultant_id,
"recommendedConsultant.sequence": this.recommendedConsultant_sequence,
"recommendedConsultant.consultant_id": id
}
setRecommendedAdvisor(param).then((data) => {
this.$message({ message: data.ret.retMsg });
if(data.ret.succeed){
this.reload() // 调用刷新方法
}
});
}
}
}
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25