最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery实现获取及设置CSS样式操作详解
时间:2022-06-25 15:42:18 编辑:袖梨 来源:一聚教程网
本文实例讲述了jQuery实现获取及设置CSS样式操作。分享给大家供大家参考,具体如下:
- addClass():向被选元素添加一个或多个类
- removeClass():从被选元素删除一个或多个类
- toggleClass():对被选元素进行添加/删除类的切换操作
- css():设置或返回被选元素的一个或多个样式属性
样式表实例:
.important{
font-weight:bold;
font-size:xx-large;
}
.blue{
color:blue;
}
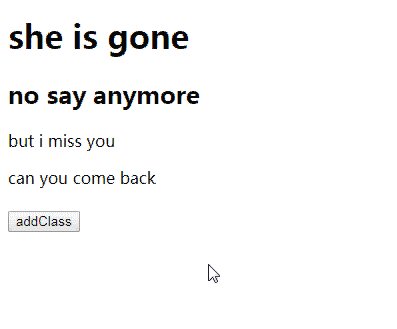
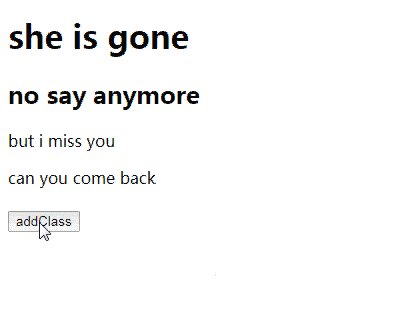
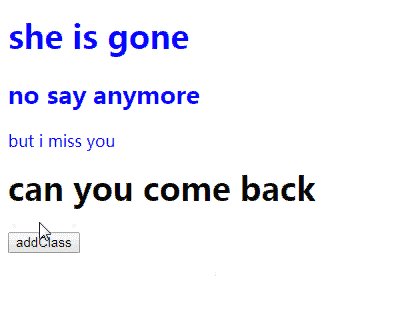
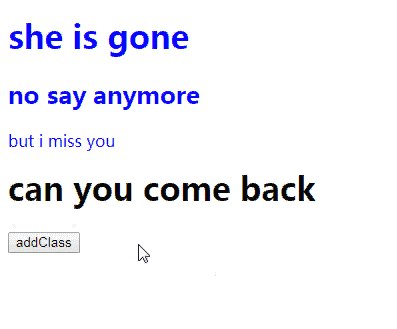
addClass()
she is gone
no say anymore
but i miss you
can you come back
运行效果:

可以在addClass()方法中规定多个类:
$("button").click(function(){
$("#div1").addClass("important blue");
});
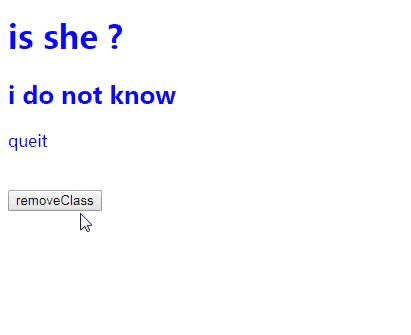
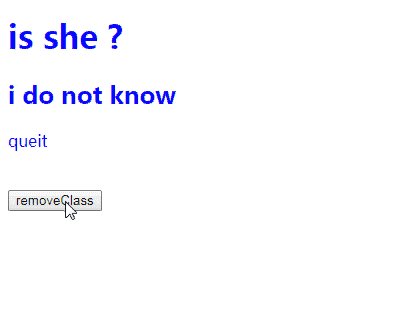
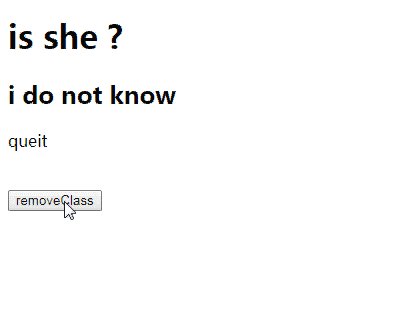
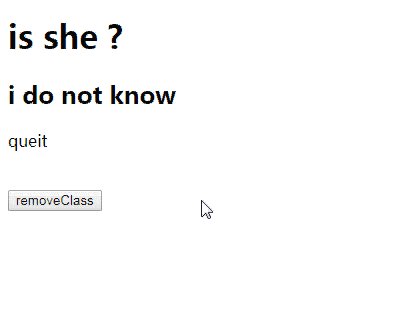
removeClass()
is she ?
i do not know
queit
运行结果:

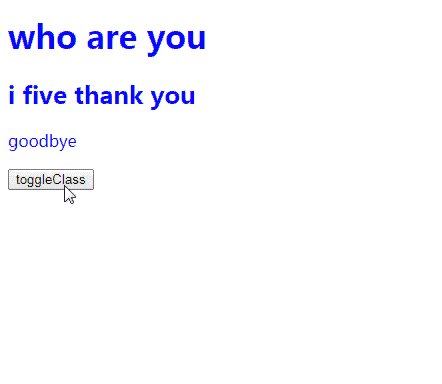
toggleClass()
who are you
i five thank you
goodbye
运行结果:

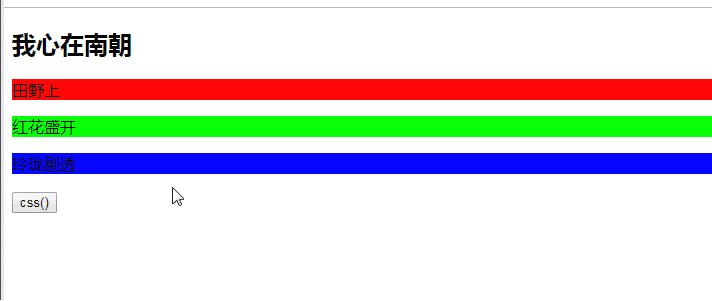
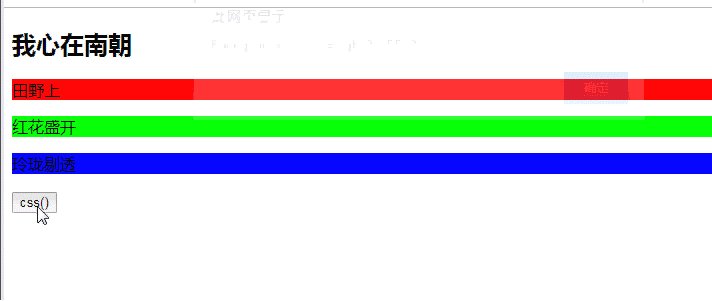
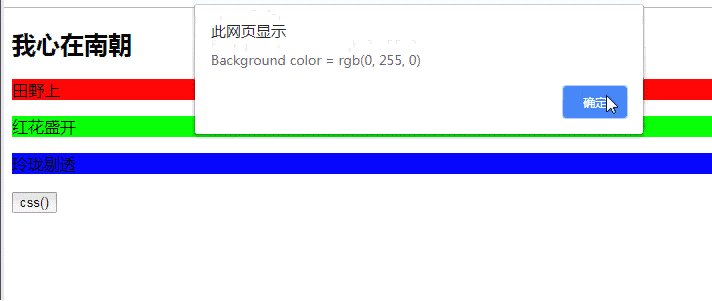
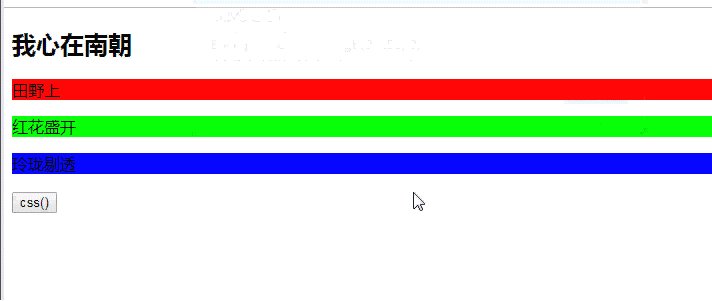
css()
返回CSS属性
css("propertyname")
我心在南朝
田野上
红花盛开
玲珑剔透
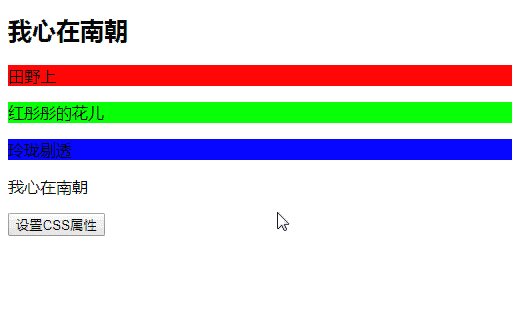
运行结果:
设置CSS属性
css("propertyname","value");
我心在南朝
田野上
红彤彤的花儿
玲珑剔透
我心在南朝
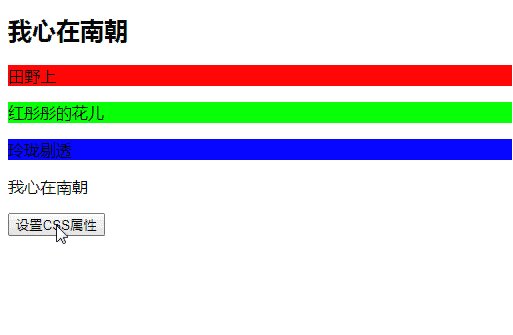
运行结果:
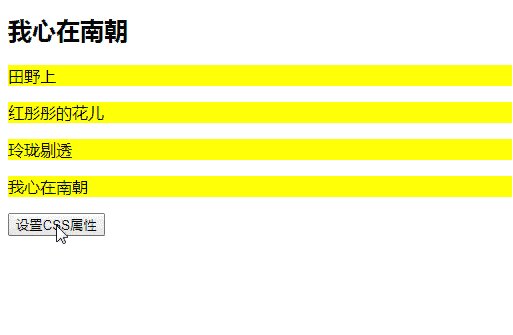
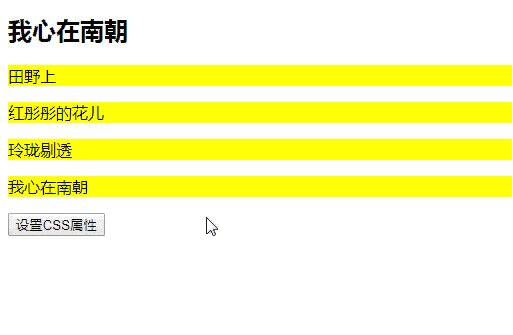
设置多个CSS属性
$("p").css({"background-color":"yellow","font-size":"200%"});
jQuery——尺寸
- width():设置或返回元素的宽度(不包括内边距、边框或外边距)
- height():设置或返回元素的高度(不包括内边距、边框或外边距)
- innerWidth()方法返回元素的宽度(包括内边距)
- innerHeight()方法返回元素的高度(包括内边距)
- outerWidth()方法返回元素的宽度(包括内边距和边框)
- outerHeight()方法返回元素的高度(包括内边距和边框)
- outerWidth(true)方法返回元素的宽度(包括内边距、边框、外边距)
- outerHeight(true)方法返回元素的高度(包括内边距、边框、外边距)
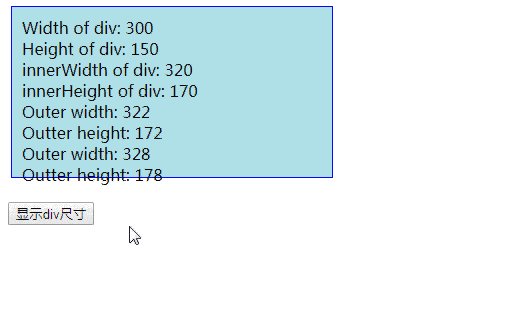
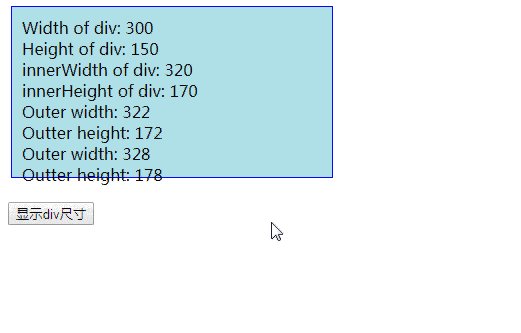
运行结果:
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25