最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Vue.js图片预览插件使用详解
时间:2022-06-25 15:43:09 编辑:袖梨 来源:一聚教程网
Vue.js 是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
如果你想在深入学习 Vue 之前对它有更多了解,我们制作了一个视频,带您了解其核心概念和一个示例工程。
如果你已经是有经验的前端开发者,想知道 Vue 与其它库/框架有哪些区别,请查看对比其它框架。
预览(原文章的预览,非扩展后的)
安装
npm install --save vue-picture-preview-extend
使用
首先在项目的入口文件中引入, 调用 Vue.use 安装。
import vuePicturePreview from 'vue-picture-preview' Vue.use(vuePicturePreview)
在根组件添加 lg-preview 组件的位置
对于所有图片都可以使用 v-preview 指令来绑定他们的预览功能
以上为使用方法,下面说说插件的api
原有api:
1.isTitleEnable: (boolean, optional) 设置 preview-title-enable="false" 将禁用底部标题. 默认值: true.
2.isHorizontalNavEnable: (boolean, optional) 设置 preview-nav-enable="false" 将禁用水平导航. 默认值: true
扩展版本api:
1.isCurrentAndAllTitle:(boolean,optional) 设置 preview-title-extend=false 将底部标题(当前页/总页数)类型进行关闭(开启时isTitleEnable)将无效。默认值:true
2.isTopTitleShow:(boolean,optional) 设置preview-top-title-tnable=false 将顶部标题禁用,默认值:true.
3.topTitle:(string,optional) 设置data-title 设置顶部标题文本,无默认值
扩展版新增功能(含修改):
1. 新增底部标题类型(原有类型取alt属性,考虑到alt可能别有用途或者就是想直接要一个index/total这样的当前页/总页数的底部标题,设置了这种类型取alt的底部标题类型就不会显示)
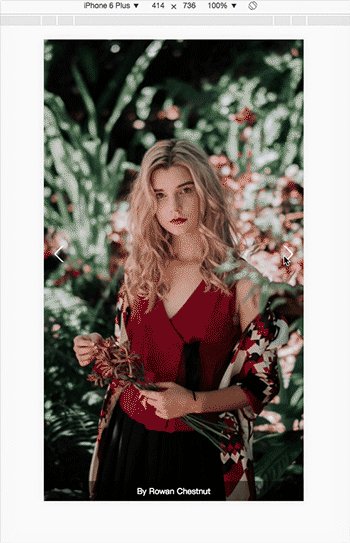
2. 新增顶部标题(通过取img上设置的data-title生成)
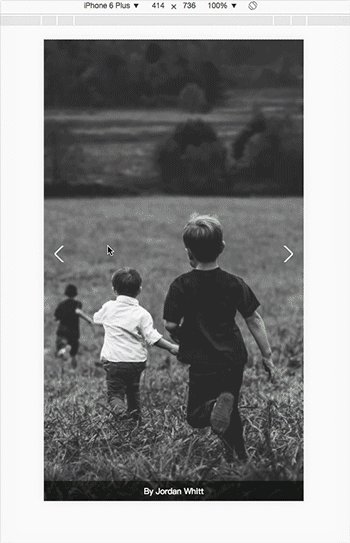
3. 新增一个左右滑动切换图片
4. 新增第一张的提示,最后一张的提示
其他想说:
1. 本来想给大家做分组(就是同一个页面上大家想预览的图片可能是好多组,所以插件可能不满足)。但是因为公司时间紧,没有做,思路就是增加一个字段比如data-group 然后对list进行分组然后具体思路,如果有大佬想扩展的话 我可以无条件奉上我现有扩展的代码。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25