最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
基于Vue 2.0 监听文本框内容变化及ref的使用说明介绍
时间:2022-06-25 15:43:39 编辑:袖梨 来源:一聚教程网
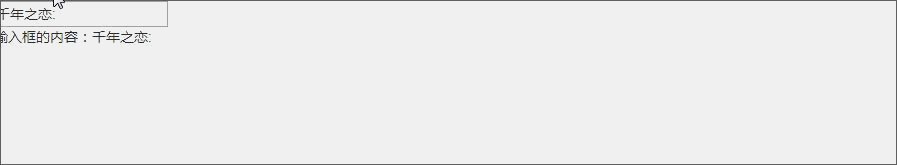
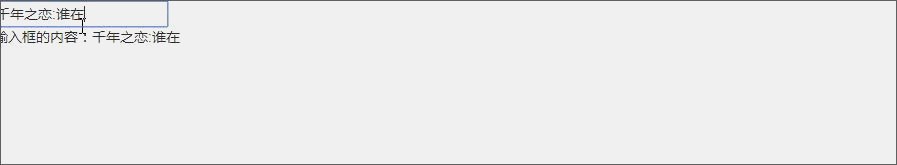
如下所示:
Title css/bootstrap.css" rel="external nofollow" >输入框的内容:{{items.type}}
ref 说明
//
如果我们想要获取这个div的某个值,比如scrollTop的值,常规的做法是我们必须用document.querySelector(".touchScroll")获取这个dom节点,然后在获取scrollTop的值。
但是用ref绑定之后,我们就不需要在获取dom节点了,直接在上面的div上绑定div,然后$refs里面调用就行
因此上面可以写成:
//
然后在javascript里面这样调用:
this.$refs.div.scrollTop.
这样就可以减少获取dom节点的消耗了!
相关文章
- 夸克网页版入口-夸克地址直达 夸克浏览器网页版一键访问 12-26
- 免费看高清视频的软件-高清影视免费观看平台 12-26
- 网易云游戏网页版登录入口在哪-网易云游戏网页版入口直达 12-26
- 种子磁力搜索器安卓版下载-磁力搜索器种子最新版本下载 12-26
- afd网页版登录入口-快速访问AFD网页版指南 12-26
- 免费看所有漫画的app推荐-免费看漫画的app推荐无广告 12-26