最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue.js template模板的使用(仿饿了么布局)
时间:2022-06-25 15:47:49 编辑:袖梨 来源:一聚教程网
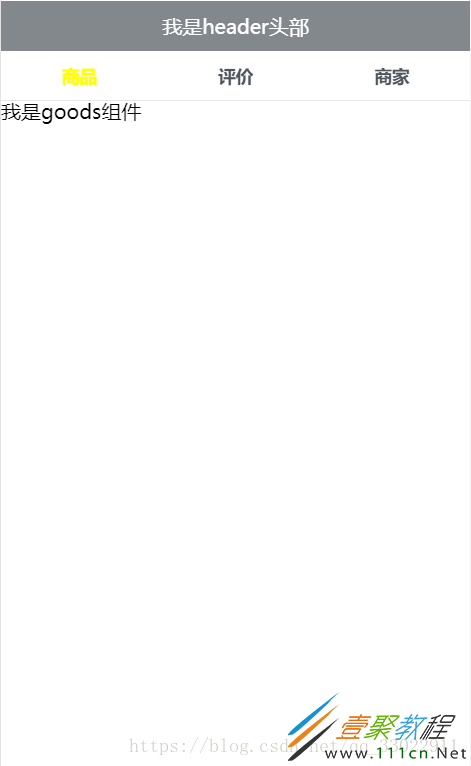
使用template实现如下页面(仿饿了么布局)
如上图.使用了4个组件,分别是header.vue,goods.vue,ratings.vue,seller.vue
header.vue代码如下
我是header头部goods.vue的代码如下,其他两个类似我是goods组件
在App.vue文件中,我们使用到了
代码如下
商品 评价 商家
index.js中这样写
import Vue from 'vue';
import VueRouter from 'vue-router';
import VueResource from 'vue-resource';
//引入自定义的组件
import Goods from '@/components/goods/goods';
import Ratings from '@/components/ratings/ratings';
import Seller from '@/components/seller/seller';
Vue.use(VueRouter);
Vue.use(VueResource);
const routers = [{
path:'/goods/goods',
name:'goods',
component:Goods
},{
path:'/ratings/ratings',
name:'ratings',
component:Ratings
},{
path:'/seller/seller',
name:'seller',
component:Seller
}];
const router =new VueRouter({
mode:'history', //如果不配置 mode,就会使用默认的 hash 模式,该模式下会将路径格式化为 #! 开头。
routes:routers,
linkActiveClass : 'active' // 设置 链接激活时使用的 CSS 类名,默认值: "router-link-active"
});
export default router;
相关文章
- 学信网官方登录入口-个人学历学位认证查询系统 12-20
- 原神AKT资源站网页入口-AKT原神官网链接直达地址 12-20
- CET4准考证成绩防伪验证官方入口-CET4准考证成绩下载快速指南入口 12-20
- yandex网站突然打不开-俄罗斯搜索引擎最新可用入口2025 12-20
- cet4成绩快速查询入口-cet4成绩官方查询入口官网 12-20
- 抖币充值官网入口-抖币充值官网入口1:10 12-20