最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
JS中的两种数据类型及实现引用类型的深拷贝的方法
时间:2022-06-25 15:49:55 编辑:袖梨 来源:一聚教程网
一.前言
我们知道,在JS中数据类型按照访问方式和存储方式的不同可分为基本类型和引用类型。
基本类型
基本类型有String、Boolean、Number,Undefined、Null,这些基本类型都是按值传递的,也称为值类型。
引用类型
引用类型有对象、数组、函数,它们都是按引用访问的。
二.存储方式区别
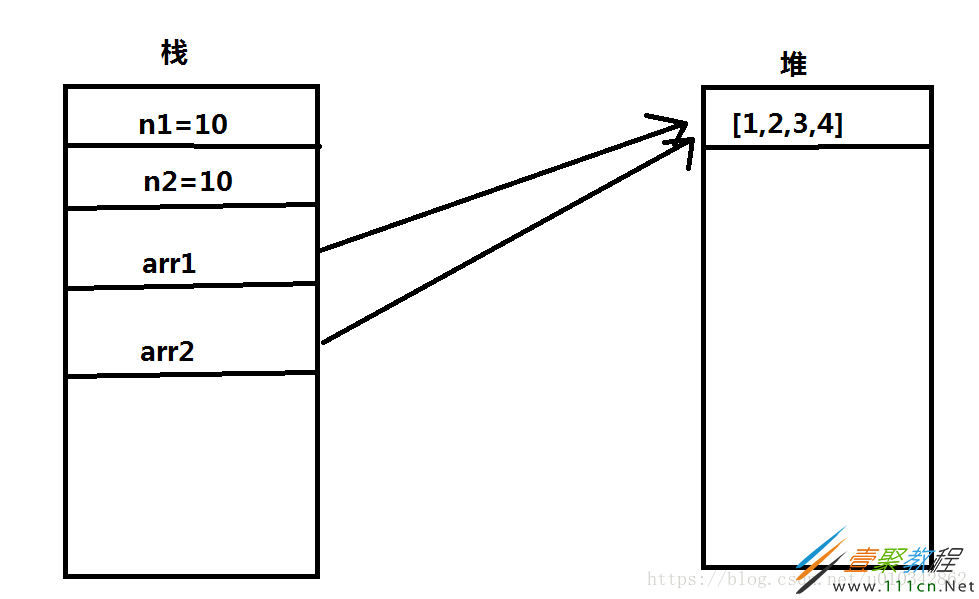
基本类型和引用类型由于两者在内存中存储的方式不同,造成两者访问的方式也不同。其中,基本类型存储在内存的栈中,是按值访问;引用类型存储在内存的堆中,是按引用访问。可如下图所示:
当有
var n1 = 10; var n2 = 10; var arr1 = [1,2,3,4] var arr2 = [1,2,3,4]
其在内存中存储方式如图:
值类型是在栈中直接保存的变量的实际值,而引用类型在栈中仅仅保存的是变量指向堆中的地址,从上图中可以看出,值类型的变量n1和n2都是10,但是在栈中却为这两个变量分别开辟了两块空间来存储,而引用类型的变量arr1和arr2也相同,但是在堆中仅仅开辟了一块内存来存储,而在栈中存储的是这两个变量指向堆中的地址,这两个变量都指向堆中的同一片地址。
三.拷贝区别
正是由于两者在存储方式上的不同,造成了两者在拷贝时的差异。首先,先看两段代码:
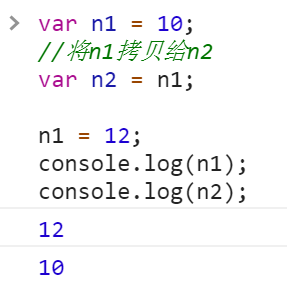
var n1 = 10; //将n1拷贝给n2 var n2 = n1; n1 = 12; console.log(n1); console.log(n2);
先定义变量n1=10,然后将n1拷贝给n2,再接着改变n1的值为12,分别打印n1和n2的值,打印结果为:
从结果中我们可以看到,n1变为12了,但是n2不受影响,依旧是10。
再看另外一段代码:
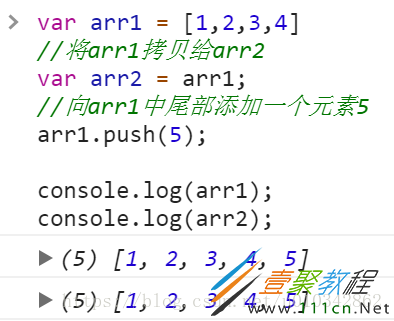
var arr1 = [1,2,3,4] //将arr1拷贝给arr2 var arr2 = arr1; //向arr1中尾部添加一个元素5 arr1.push(5); console.log(arr1); console.log(arr2);
先定义数组arr1,然后将arr1拷贝给arr2,再接着向arr1中尾部追加一个元素,分别打印arr1和arr2的值,打印结果为:
从结果中我们可以看到:我们先将arr1拷贝给了arr2,但是当我们改变arr1时,arr2也跟着一起改变了。这印证了前文所说的,arr1和arr2实际上是指向了内存中的同一片地址,当arr1发生变化时,实际上是将指向的这片内存地址中的数据变化了,而arr2也指向的是这片地址,所以arr2也会跟着变化。
上面代码中的arr2=arr1,就是我们俗称的浅拷贝,浅拷贝仅仅拷贝的是变量名,其在内存的存储没有被拷贝,指向的还是同一片内存地址,这就是造成了一个变化另外一个也跟着变化,这在日常开发中不是我们想要的。
那如何实现真正的拷贝呢?
四.实现深拷贝
真正的拷贝,就是拷贝过后,arr1和arr2指向的不再是同一片内存地址,而是分别指向各自的地址,这样发生变化的时候就不会出现同时变化,这就是深拷贝。
下面我们封装一个深拷贝函数,来实现引用类型的深拷贝:
//参数p为原对象
//参数c为原对象的类型,若原对象为数组,则传入c为[],若原对象是对象传入c为{},也可不传默认为{}
function deepCopy(p,c){
var c = c || {};
for(var i in p){
if(typeof p[i] === "object"){
c[i] = (p[i].constructor === Array)?[]:{};
deepCopy(p[i],c[i])
}else{
c[i] = p[i]
}
}
return c;
}
五.测试
//参数p为原对象
//参数c为原对象的类型,若原对象为数组,则传入c为[],若原对象是对象传入c为{},也可不传默认为{}
function deepCopy(p,c){
var c = c || {};
for(var i in p){
if(typeof p[i] === "object"){
c[i] = (p[i].constructor === Array)?[]:{};
deepCopy(p[i],c[i])
}else{
c[i] = p[i]
}
}
return c;
}
//定义数组arr1
var arr1 = [1,2,3,4]
//将arr1拷贝给arr2
var arr2 = deepCopy(arr1,[]);
//向arr1中尾部添加一个元素5
arr1.push(5);
console.log('arr1:',arr1);
console.log('arr2:',arr2);
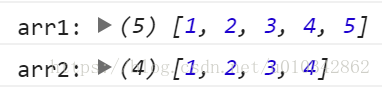
测试结果:
结果中可以看到,arr1变化没有引起arr2的变化,实现了真正的拷贝。
相关文章
- 天下万象坐骑如何获取 12-15
- 粉色漫画app官方免费入口-粉色漫画app正版下载入口 12-15
- 崩坏星穹铁道量子战舰八辅一希儿怎么玩 12-15
- volumeshader_bm测试网址2026更新-毒蘑菇CPU性能检测网站最新入口 12-15
- 忘川风华录元宏有什么玩法技巧 12-15
- yy漫画首页完整入口-热门章节一键直达 12-15