最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
JS构造一个html文本内容成文件流形式发送到后台
时间:2022-06-25 15:51:44 编辑:袖梨 来源:一聚教程网
具体代码如下所示:
let html =
css.com/iview/2.14.0/styles/iview.css" rel="external nofollow" />
${template}
;
var wordStream = window.URL.createObjectURL(
new Blob([html],{ type: "text/plain;charset=utf-8" }));
console.log('wordStream',wordStream);
let formdata = new FormData();
formdata.append('file',wordStream);
this.$post(url,formdata)
.then(res=>{
console.log('export finish',res);
})
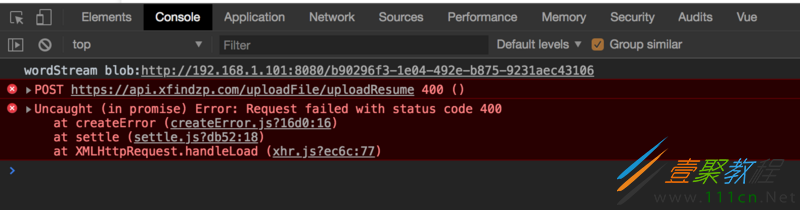
现在上面方式报错:
解决方法其实很简单
let html = this.getHtmlContent();
let html_ = new Blob([html],{ "type" : "text/html;charset=utf-8" })
let formdata = new FormData();
formdata.append('file', html_, `sdf.html`);
axios({
method: 'post',
url: url,
data:formdata,
responseType:'blob',
})
相关文章
- ARC Raiders绷带介绍合集 12-29
- 守护世界怎么合成 合成操作技巧分享 12-29
- 守护世界礼包码大全 2025年12月有效兑换码 12-29
- ARC Raiders混合药剂作用与制作方式一览 12-29
- 守护世界怎么弄无限体力 快速获取与长效续航方法指南 12-29
- ARC Raiders注射液类医疗物品使用方式及作用一览 12-29