最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
webpack4.x打包过程详解
时间:2022-06-25 15:53:28 编辑:袖梨 来源:一聚教程网
一、全局安装 webpack-cli 脚手架
npm install webpack-cli -g
二、新建一个项目wp,并在wp目录下初始化一个package.json文件。
npm init -y
在wp目录下新建一个src目录,并在该目录下新建一个index.js 作为入口文件
webpack4.x 给我们提供了两种打包模式:
development 为开发模式
production 为生产模式,打包出的 main.js 代码自动压缩
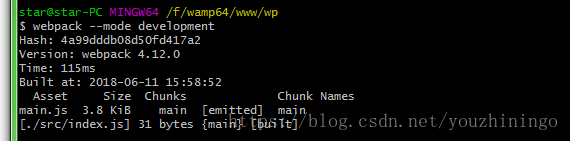
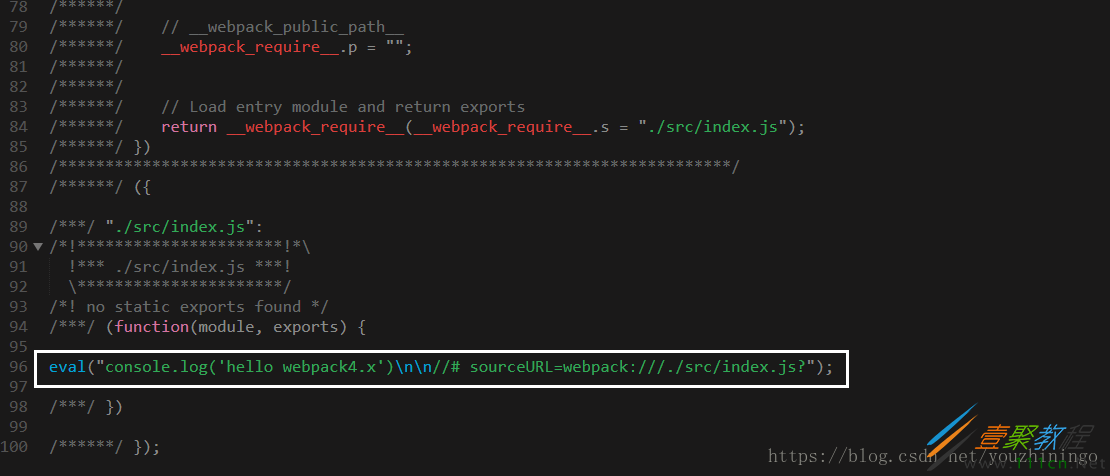
我们可以直接使用命令 webpack --mode development 进行开发模式打包
我们使用生产模式webpack --mode production 打包
此时代码已经被压缩。
不管哪种模式,我们每次打包都使用 webpack --mode development 或者 webpack --mode production 都有点麻烦,我们可以修改下package.json文件里面的 scripts 属性:
"dev": "webpack --mode development",
"build: "webpack --mode production"
最后我们就可以使用 npm run dev 进行开发模式打包,使用 npm run build 进行生产模式打包。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25