最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue生成token并保存到本地存储中
时间:2022-06-25 15:54:12 编辑:袖梨 来源:一聚教程网
首先回顾一下token:
token认证是RESTFUL.api的一个很重要的部分,通过token认证和token设置,后端会有一个接口传给前台:
http://localhost/yiiserver/web/index.php/token?client_appid=aaa&client_appkey=bbb
其实就是向用户表里去生成一个token
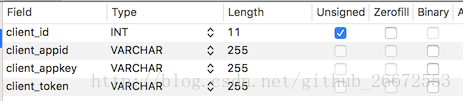
这里的client_id相当于用户名,client_key相当于密码,这样后台会生成一个client_token,我们需要把这个token保存到客户端中。
前端的资源一般放在另外的服务器中,这样后台需要进行进行跨域操作,在php代码中增加头文件
//就是我们常用的access-control-allow-origin
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods:GET,POST");
header("Access-Control-Allow-Headers:X-Requeted-With,content-type,if-modified-since");
这样操作就可以成功实现后台跨域。
前台项目使用的是vuex来进行状态管理,分为state、mutations、actions三大部分,我们在actions里定义一个userLogin方法,发送http用来请求后端服务器数据,返回的响应数据保存在mutations里的setUser中,因为actions里定义的userLogin方法是供用户登录时调用的,所以在userLogin.vue中也要使用userLogin方法。
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25