最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue项目base64字符串转图片的实现代码
时间:2022-06-25 15:55:38 编辑:袖梨 来源:一聚教程网
data() { return { param:{ id:"", customerHead: "", } } }
let _this = this
let files = e.target.files[0]
if (files.size/(1024*1024) > 2) {
this.open('上传的图片不可大于2M!')
return false;
}
var reader = new FileReader();
reader.onload = function (e) {
var base64 = e.target.result;
_this.param.customerHead = base64
//console.log(base64)
}
if(files) {
reader.readAsDataURL(files);
}
如果修改头像,向后台传base64字符串,否则会传原图片路径,后台判断是否是base64字符串.
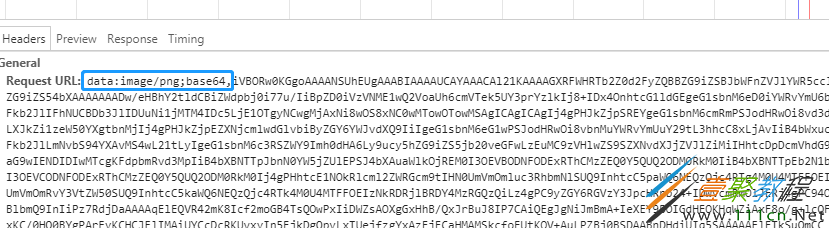
如果是base64字符串,则对base64字符串进行处理,在后台服务器生成图片.此处需要对base64字符串进行处理,如图所示,删除蓝框部分,留逗号之后的内容.
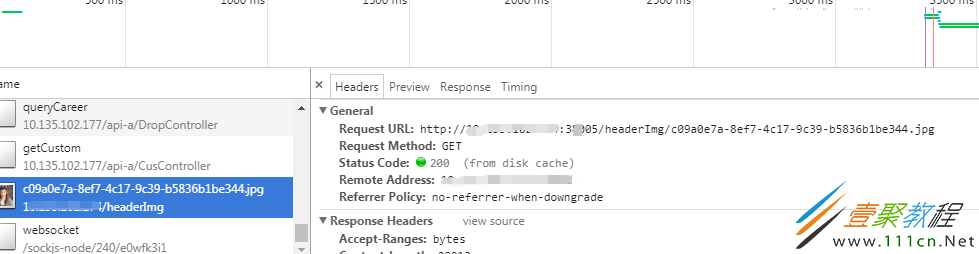
若为图片路径,则不需要进行处理,直接返回图片路径即可.
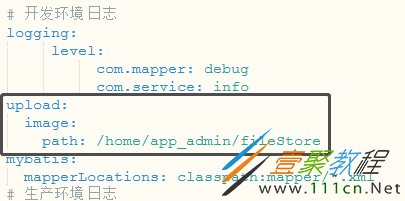
@Value("${upload.image.path}")
private String filePath;
//base64字符串转化成图片 headerImgPath:http://+ip+:端口号
public String generateImage(String imgStr,String headerImgPath,String cusID)
{ //对字节数组字符串进行Base64解码并生成图片
if (imgStr == null) //图像数据为空
return "../picclife/static/custom.png";
BASE64Decoder decoder = new BASE64Decoder();
try
{
//判断是base64字符串还是图片路径
if(imgStr.substring(0,5).equals("data:")){
//Base64解码
byte[] b = decoder.decodeBuffer(imgStr.substring(imgStr.indexOf(",") + 1));
for(int i=0;i
相关文章
- 污污漫画入口风险警示-合规访问指南与安全指引 12-13
- 海棠文学城网页版官网入口-2025在线网址直达 12-13
- 土豪漫画官方APP免费下载入口-正版无广告畅读保障 12-13
- 歪歪漫画app最新版下载入口-首页畅读无广告直接进 12-13
- SkrBT磁力官网最新入口-skrbt磁力引擎极速版入口 12-13
- 微博热搜网页版极速入口-微博热搜榜官方直达链接 12-13