最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
微信小程序实现发红包功能
时间:2022-06-25 15:55:57 编辑:袖梨 来源:一聚教程网
本文实例为大家分享了微信小程序实现发红包的具体代码,供大家参考,具体内容如下
目前此功能尚在内测,无法申请。此博文仅示例。
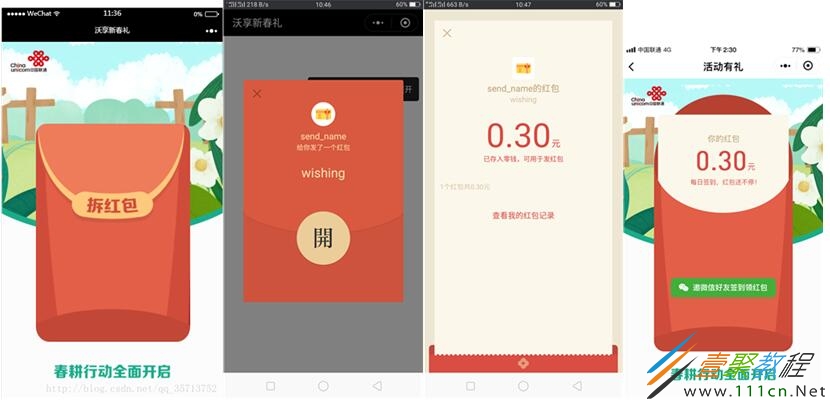
流程效果图:
图片1触发wx.sendBizRedPacket({})吊起图片2,点击开,出现图片3,关闭以后出现图片4。
wx.sendBizRedPacket({})说明及示例:
wx.sendBizRedPacket({
timeStamp: e.timeStamp,
nonceStr: e.nonceStr,
package: e.package,
signType: e.signType,
paySign: e.paySign,
success: function (res) {
console.log('红包success')
let url = config.HTTP_Prize_URL + '/v1/sign_tmp/sendSuccess.do';
let data = {
minipid: that.data.minipid,
date: that.data.date
}
console.log('红包成功以后接口请求参数数据:' + JSON.stringify(data))
util.request(url, 'post', data, '正在加载数据', function (res) {
console.log('红包成功以后接口返回结果:' + JSON.stringify(res.data))
})
wx.reLaunch({
url: '../my_prize/my_prize_2?reward=' + res.data.body.reward,
})
},
fail: function (res) {
console.log('红包fail')
},
complete: function (res) {
console.log('红包complete')
// wx.showModal({
// title: '红包complete',
// content: '红包complete',
// })
}
})
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25