最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue.js通过路由实现经典的三栏布局实例代码
时间:2022-06-25 15:56:50 编辑:袖梨 来源:一聚教程网
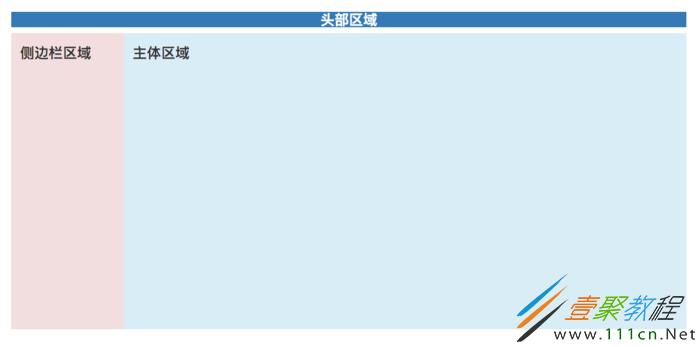
经典的三栏布局效果图如下:
三栏布局
•将布局的各个区块定义成组件
头部区域
侧边栏区域
主体区域
•用router-view显示相应的组件
•定义路由规则
let router = new VueRouter({
routes: [
{
path: '/',
components: {
'header': header,
'left': left,
'main': main
}
}
]
});
相关文章
- 污污漫画入口风险警示-合规访问指南与安全指引 12-13
- 海棠文学城网页版官网入口-2025在线网址直达 12-13
- 土豪漫画官方APP免费下载入口-正版无广告畅读保障 12-13
- 歪歪漫画app最新版下载入口-首页畅读无广告直接进 12-13
- SkrBT磁力官网最新入口-skrbt磁力引擎极速版入口 12-13
- 微博热搜网页版极速入口-微博热搜榜官方直达链接 12-13