最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Ajax实现图片上传并预览功能
时间:2022-06-25 15:57:32 编辑:袖梨 来源:一聚教程网
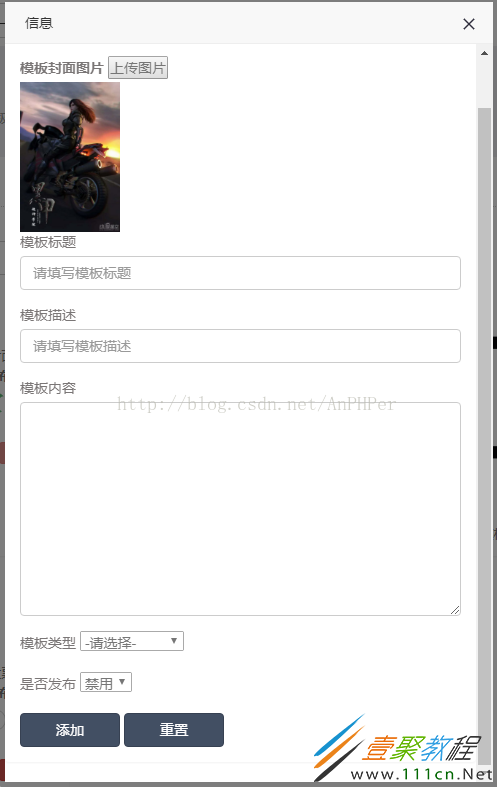
先给大家展示下效果图,大家感觉不错,请参考实现代码。
最近在使用ThinkPHP5开发项目中客户有一个需求是在图片上传时附带预览功能。虽然现在有很多的插件能实现,但是还是觉得自己写比较好。我们知道,图片上传需要一个input:file表单
当我们点击表单的时候提示选择需要上传的图片。但是此需求我们分析一下,可以在点击图片的时候使用JS实现预览功能,并且楼主也是这样做的。代码如下:
function getFileUrl(sourceId) {
var url;
url = window.URL.createObjectURL(document.getElementById(sourceId).files.item(0));
return url;
}
function preImg(sourceId, targetId) {
var url = getFileUrl(sourceId);
var imgPre = document.getElementById(targetId);
imgPre.src = url;
}
效果如下:
但是这样的话会涉及很多兼容问题。所以就想到了Ajax,在图片上传时,使用Ajax技术。将图片上传到服务器,再由服务器返回给我们图片的上传地址,然后添加到img标签中去。过程虽然麻烦了点,但是亲测不会有兼容问题。
需要发送Ajax请求的话,当然input:file表单是不能实现我们的需求的,因此,我们需要给表单关联一个单击事件去帮我们进行Ajax请求并选择图片
当我们点击上传图片这个button按钮时触发input:file选择图片实现Ajax上传
这里我们采用FormData对面进行表单提交,然后服务器端接收
public function uppic()
{
$file = request()->file('f');
$info = $file->move(ROOT_PATH . 'public/uploads/avatar');
$a=$info->getSaveName();
$imgp= str_replace("","/",$a);
$imgpath='uploads/avatar/'.$imgp;
$banner_img= $imgpath;
$response = array();
if($info){
$response['isSuccess'] = true;
$response['f'] = $imgpath;
}else{
$response['isSuccess'] = false;
}
echo json_encode($response);
}
这里会返回图片上传的url路径:$response['f] = $imgpath;现在我们要做的就是将这个url写进前台HTML部分进行一个显示
在JS中添加
$('#show').html(result1);
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25