最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
nodejs用gulp管理前端文件方法
时间:2022-06-25 15:58:24 编辑:袖梨 来源:一聚教程网
1、安装node.js(https://nodejs.org/en/)
安装后使用node -v查看版本
node安装完之后会顺带安装npm
ps:npm其实是Node.js的包管理工具(package manager)为啥我们需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。更重要的是,如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。
同样用npm -v查看版本
2、安装gulp插件:npm install -g gulp
3、本地创建一个项目文件并用gulp管理
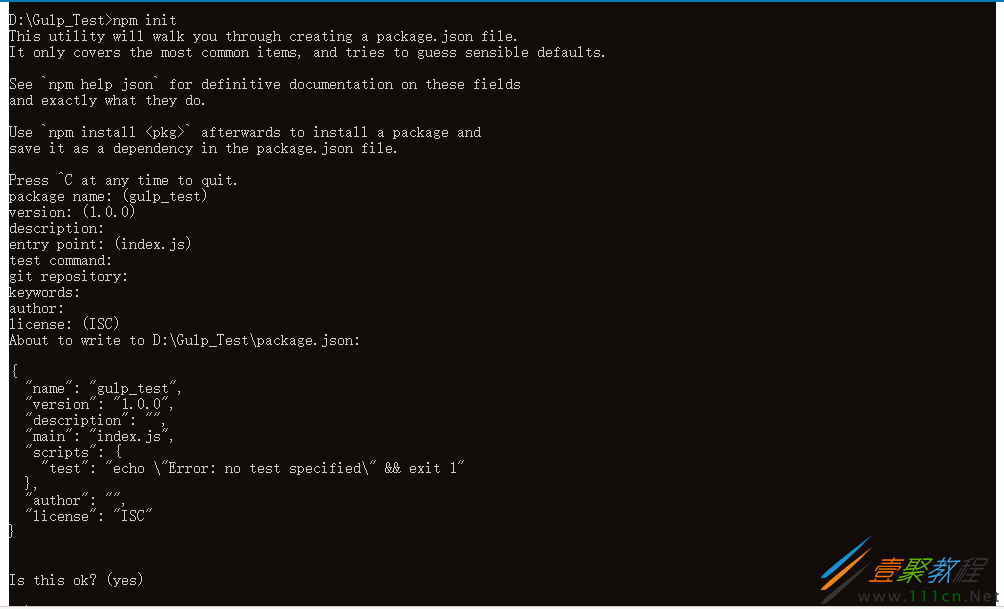
1>在D盘创建要给空文件夹Gulp_Test 。Win+R打开命令窗口并定位到当前项目目录,然后输入指令:npm init 回车(有git的童鞋在文件夹里直接右键 git bash here也可),命令执行期间会提示输入一些关于项目的描述信息,非必填一路回车即可。
完成之后文件夹中会生成一个package.json文件。
2>执行以下命令
//本地安装: npm install gulp --save-dev (gulp插件)
//本地安装: npm install gulp-concat --save-dev (合并插件)
//本地安装:npm install gulp-uglify --save-dev (压缩插件)
至此,所有准备工作已就绪,开始管理我们的项目吧。
(1)在项目根目录创建一个名为gulpfile.js的js文件
(2)在根目录新建js文件夹,并在文件夹中新建两个js文件,代码如下:
index.js:
var index={};
index={
test:function(argument){
console.log('test');
}
}
index.test();
main.js:
var main = {};
main.test=function(argument){
console.log("main test");
}
main.test();
(3)在根目录创建build文件夹,用来存放打包后的文件
(4)编辑第(1)步创建的gulpfile.js文件,内容如下:
var fs = require('fs');
var gulp = require('gulp');//gulp自身
var uglify= require('gulp-uglify');//引入压缩组件
var concat = require('gulp-concat');//引入合并组建
gulp.task('taskName', function() {
// 找到src目录下的所有文件夹中的所有js文件
return gulp.src('js/*.js')
.pipe(uglify())//压缩
.pipe(concat('all.min.js'))//输入到all.min.js中
.pipe(gulp.dest('./build'))//指定目录
.on('end', callback);//结束事件回调
});
//检查文件体积
function callback() {
var path = "./build/all.min.js";
var exists = fs.existsSync(path);
if (!exists) {
return;
}
var states = fs.statSync(path);
console.log("file size:" + Math.ceil(states.size / 1024) + "kb");
}
PS:taskName为变量,任务名。可以定义多个task,并根据glup+taskName执行不同的task
(5)执行gulp命令 :gulp taskName
(6)执行成功之后检查build文件是否有all.min.js生成
Don't go too far and forget why starting!
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25