最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue better scroll 无法滚动的解决方法
时间:2022-06-25 16:00:50 编辑:袖梨 来源:一聚教程网
使用vue+better scroll
今天实现切换用户后查询用户订单列表的一个功能,在实例化betterscroll时,因为有的用户没有订单,切换用户后会出现订单列表无法滚动的问题。先放代码:
最近没有订单
// init better scroll
initScroll() {
let self = this;
if (!this.scroll) {
this.scroll = new BScroll(self.$refs.scrollWrap, {
bounceTime: 200,
click: true,
mouseWheel: true,
scrollbar: { // 滚动条
fade: true,
},
pullUpLoad: { // 上拉加载
threshold: -40,
}
})
} else {
this.scroll.refresh();
}
this.scroll.on('pullingUp', () => {
if(this.orderLists.length%10 == 0) {
// 判断是否还有订单,但没有考虑用户有10的整倍数条订单的情况
this.orderSize += 10;
this.resentOrders();
return;
} else {
Toast("没有更多了")
}
})
},
找了半天原因,最后发现应该这样:
最近没有订单
把v-if、v-else换成 v-show就好啦
ps:
1. 检查HTML 以及css是否有写错的地方,有时候写错会导致html中dom无法正确生成,而better-scroll是需要dom完全加载完毕后才可以正确滚动的
2. html和css全部写正确的时候还是无法滚动
检查better-scroll是否初始化时机太早(dom没有完全生成,已经初始化了),可以使用vue的$nextTick来异步初始化better-scroll
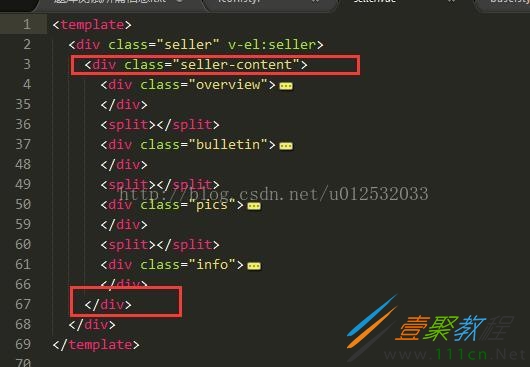
3. better-scroll在使用的时候,滚动只作用于第一层元素,因此在使用better-scroll时,better要加上一层div(div下面再放其他东西,better里不能有同级的2及以上div)
这里要加上seller-content层,如果不加是无法滚动的
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25