最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue动态绑定组件子父组件多表单验证功能的实现代码
时间:2022-06-25 16:03:20 编辑:袖梨 来源:一聚教程网
前端项目中经常会下拉或者选项卡,如果通过if,else或者switch去判断加载的话会产生大量冗余代码和变量定义,而且都写在一起后人很难维护。
Vue核心在于组件,如果有内容通过选项卡或者下拉框切换用动态加载子组件最好不过。
如图: selects文件夹中,index只负责公共数据(当然公共数据也可以写在其他文件,只留一个入口文件),而comp文件夹中的几个组件则通过动态加载。
动态加载子组件:component
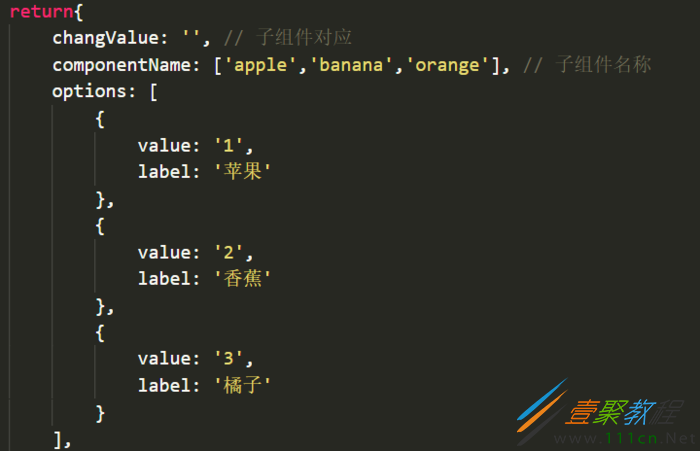
// 给下拉框绑定下拉列表的索引
引入组件后放到一个数组内,通过控制对应的索引达到加载组件的目的
// 加载组件:每次下拉框监听则给changValue新赋值,如果下拉options的value从0开始则绑定组件时不用-1
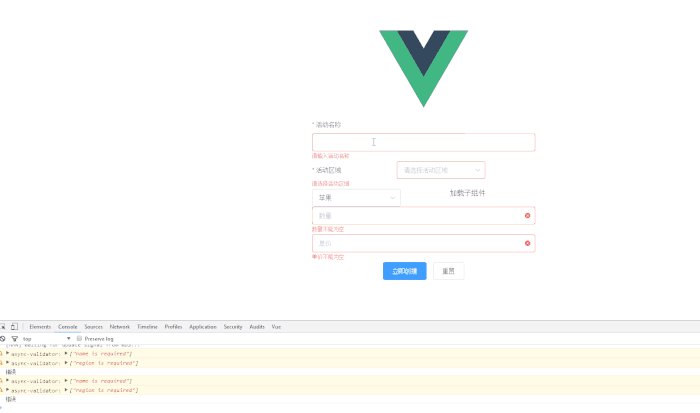
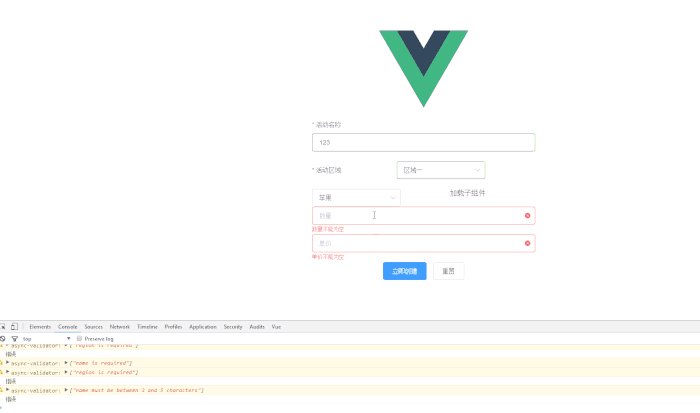
子父组件表单一起验证:
按钮放在父组件内:
子组件:自定义验证规则
data(){
const num = (rule, value, callback) => {
let num = /^d+$/
if(!value){
return callback(new Error('数量不能为空'))
}else if(!num.test(value)){
return callback(new Error('数量必须为数字'))
}else{
callback()
}
}
const price = (rule, value, callback) => {
let num2 = /^d+$/
if(!value){
return callback(new Error('单价不能为空'))
}else if(!num2.test(value)){
return callback(new Error('单价必须为数字'))
}else{
callback()
}
}
return{
// 验证
apple:{
num: '',
price: '',
},
reg:{
num: [
{ validator: num, trigger: 'blur' }
],
price: [
{ validator: price, trigger: 'blur' }
]
}
}
// 验证
submitForm(){
this.$refs.apple.validate((valid) => {
if(valid){
this.$emit('isSubmit',["subject",true])
}else{
this.$emit('isSubmit',["subject",false])
return false
}
})
}
父组件:
// 获取子组件状态
getSubmit(type){
this.isRule = type[1]
},
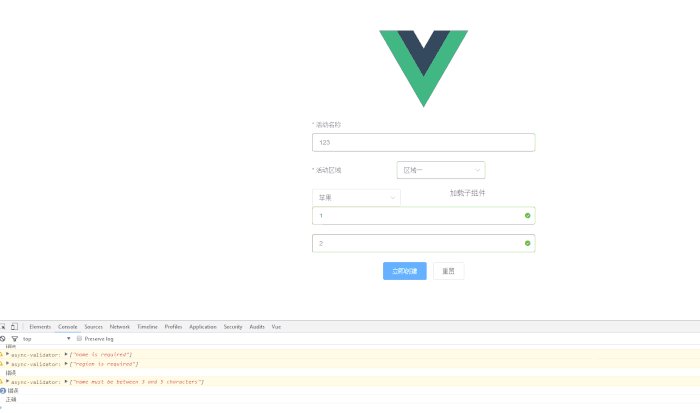
// 公共数据验证
submitForm2(){
// 如果选中了子组件
if(this.changValue){
this.$refs.subjectChild.submitForm()
}
let _this = this
let p1 = new Promise((resolve, reject) => {
_this.$refs.ruleForm.validate((valid) => {
if(valid){
resolve()
}
})
})
if(_this.isRule){
Promise.all([p1]).then(() => {
console.log('正确')
})
.catch(() => {
console.log('错误')
})
}else{
console.log('错误')
}
},
相关文章
- 污污漫画入口风险警示-合规访问指南与安全指引 12-13
- 海棠文学城网页版官网入口-2025在线网址直达 12-13
- 土豪漫画官方APP免费下载入口-正版无广告畅读保障 12-13
- 歪歪漫画app最新版下载入口-首页畅读无广告直接进 12-13
- SkrBT磁力官网最新入口-skrbt磁力引擎极速版入口 12-13
- 微博热搜网页版极速入口-微博热搜榜官方直达链接 12-13