最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vuex与组件联合使用的方法
时间:2022-06-25 16:06:13 编辑:袖梨 来源:一聚教程网
官方定义: Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。我的理解就是,vuex就是前端的数据库。
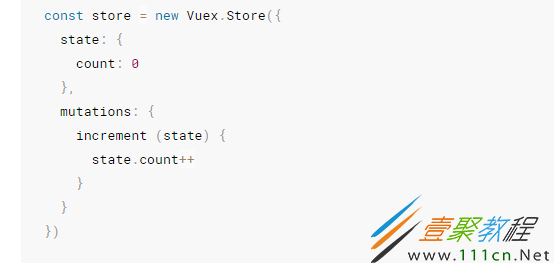
1、首先核心是store,是个仓库,包含着state,因此第一步需要新建一个store。
显示界面:
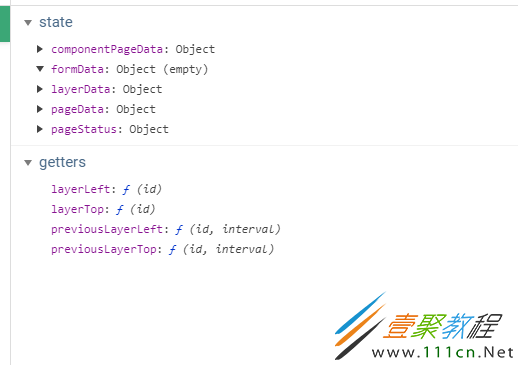
其中state就是仓库store,东西都存在这里。
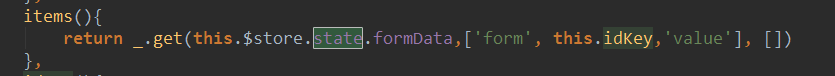
2、从state中取数据,使用Lodash比较方便,语法如下:
也可以使用vuex的getters,语法;
官方文档还结束通过属性访问,通过方法访问等。https://vuex.vuejs.org/zh-cn/getters.html
3、向vuex中存数据。使用mutation,更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。
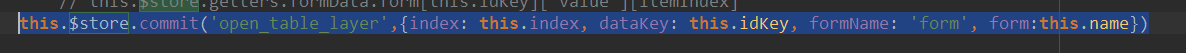
其接受两个参数,一个是state,另外一个是荷载(也就是你想传的任何值,以对象形式)如:
上面例子中,‘open_table_layer'是个方法,这个方法接受的参数是1:state, 2:传入的{index:。。。。。}(上图)
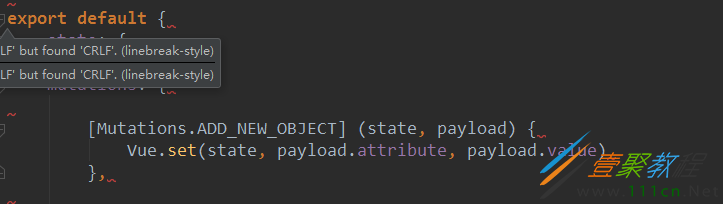
方法语法;
相关文章
- 价格跟踪交易-价格跟踪交易软件 04-25
- 碧蓝航线使用要注意什么 04-25
- 明日之后苹果能做什么食物攻略 04-25
- 以闪亮之名浅栗捏脸数据id攻略 04-25
- 逆水寒手游春归学堂奇遇如何完成 04-25
- 明日之后二层别墅建造蓝图攻略 04-25