最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jQuery实现标签子元素的添加和赋值方法
时间:2022-06-25 17:00:45 编辑:袖梨 来源:一聚教程网
一、在jsp页面中定义
科室:
二、编写js语句:
三、编写对应的请求语句:
ListdeptList=null; @RequestMapping(value = "/getDepts",method = {RequestMethod.GET}) public void getDepts(HttpServletResponse response) throws IOException { response.setCharacterEncoding("utf-8"); response.setContentType("text/json;charset=utf-8"); if (deptList == null){ deptList = deptService.findAllDepts(); }else { String res=JSON.toJSONString(deptList); response.getWriter().write(res); } }
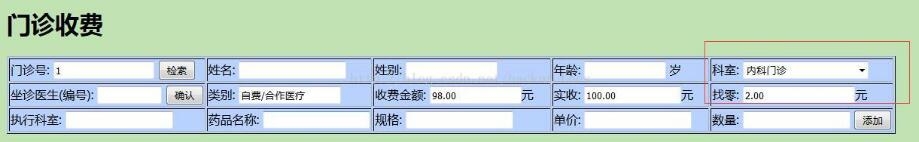
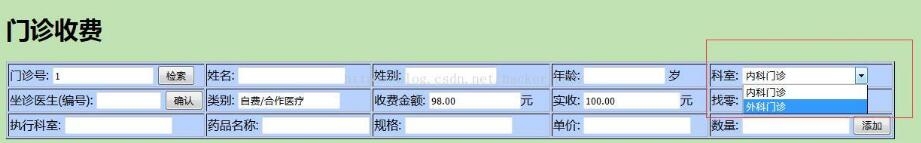
四、实现效果如下:
相关文章
- 绯月絮语阵容怎么搭配 绯月絮语阵容搭配推荐 12-23
- 千机阵在哪预约 千机阵预约入口 12-23
- 千机阵官网网址是什么 千机阵官网入口 12-23
- 塞尔达无双封印战记疾风突击使用指南 疾风突击怎么用 12-23
- 艾尔登法环黑夜君临据点怎么选 四大据点主要情况介绍 12-23
- 艾尔登法环黑夜君临符文怎么获得 如何获得强力符文 12-23