最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Dreamweaver怎么添加多彩文字链接
时间:2022-06-25 14:48:50 编辑:袖梨 来源:一聚教程网
Dreamweaver的使用现在相信很多人都比较喜欢,使用能给我们带来很多便利。那么对于Dreamweaver的使用怎么添加多彩文字链接呢?大多数人可能不知道具体添加方法,下面我们具体来了解下。
Dreamweaver添加多彩文字链接方法:
步骤一初级链接样式
在 CSS 样式定义设置对话框中的“类型”子选项中有 5 种修饰类型。点选不同的修饰项,可以轻易设置不同的初级链接样式,如图所示。下面以“无”下划线设置为例进行讲解,其他样式的设置跟本例类似。
( 1 )创建一个 CSS 样式表文件。按下 Shift+F11 键打开 CSS 样式面板,单击【新建样式】按钮,在弹出的【新建 CSS 样式】对话框中点选【高级( ID ,上下文选择器等)】选项,然后在选择器下拉菜单中选择【 a:link 】,单击【确定】按钮,如图所示。
( 2 )编辑样式。保存样式表文件(文件名为 css.css )后,开始编辑样式。设定默认链接样式为无下划线,字体为宋体 12pt ,其他色彩等参数都不设置。
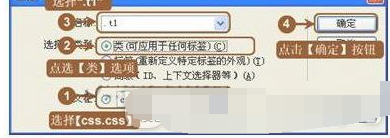
( 3 )新建并设置样式“ .t1 ”。再次单击【新建样式】按钮,在【新建 CSS 样式】对话框中点选【类(可应用于任何标签)】选项,定义自己的样式类,然后设置名称为“ .t1 ”(【名称】文本框是用来指定类的,用户可以根据需要任意填写,其格式是“ .* ”),最后点选【定义在 css.css 】,一切设置完毕后单击【确定】。接下来的设置跟第二步操作一样,然后单击【确定】。
相关文章
- 以闪亮之名曳梦捏脸数据id攻略 04-25
- 火影忍者手游忍具修行卡购买有什么 04-25
- 深空之眼铃兰之弦雅典娜技能怎么样 04-25
- 心动小镇咖啡伞如何获取 04-25
- 奇迹暖暖辉心圣歌有哪些玩法 04-25
- 崩坏3星火重燃灼烁打法配置指南 04-25