最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
怎么选择好网站配色最佳工具和提示
时间:2022-06-25 16:53:08 编辑:袖梨 来源:一聚教程网
网站配色是一个非常持久的问题,相信其重要性大家都知道。那么我们在进行玩五个月配色中应该怎么选择好最佳工具和提示呢?相信这也是对网站配色中最大的问题所在,下面我们就具体看看操作方法。
选择颜色方案的重要性
选择网站或任何类型的设计的配色方案不应该随机进行。您应该密切关注适合行业,文化,品牌以及业务观念或其代表人物的正确颜色。
不管你做什么,你不希望与像一个网站,以结束这个。
你能相信这实际上是一个自杀热线目录的网站?显然,任何访问这样一个网站的人都可能只是看着这个设计,会让人感到郁闷。
即使你的设计不是那么糟糕,你需要一个外部的观点,以便在选择网站设计的颜色时,看到你所犯的错误。
例如,你知道颜色对人类情绪有很强的影响吗?
颜色心理学
颜色心理学是一种解释某些颜色如何影响我们的情绪或说服人们采取行动的理论。
根据研究,人们在观看前90秒内对产品进行潜意识决策。而90%的判断是基于颜色的。
有没有想过为什么商店里那些大的“出售”标志总是染红色的?这是因为红色是能够立即获得人们关注的少数颜色之一。
为什么环境相关的组织和房地产企业在品牌宣传中使用绿色环保?那么这当然不是因为草和树的颜色。这是因为绿色代表着成长,财富,和平与健康。
理解颜色心理将在您的网站设计的成功中发挥重要作用。所以,当选择配色方案时,学习如何使用它来获得优势。
选择完美配色方案的提示
在为您的网站设计选择正确的颜色组合时,还需要牢记许多其他事项。喜欢选择持续很长时间的配色方案,而不是盲目追随当前的趋势。
选择配色方案时,请注意以下几点:
使设计更加友善的颜色盲
设计人员在设计中使用颜色时几乎总是会忘记色盲,并且经常忽略它影响业务概念的程度。
当Mark Zuckerberg设计Facebook时,他使用蓝色作为用户界面的主要颜色,因为它是他眼中能看到的最丰富的颜色。马克·扎克伯格是色盲的。
不排除少数为大多数。让所有人都可以使用您的设计。
想想你的观众
你需要考虑你的观众。
如果您的网站针对国际观众,您应尝试挑选适合不同文化和种族的色彩。例如,在西方国家,黑色的颜色代表着奢华和勇气。在印度文化中,相同的颜色代表着邪恶,消极和缺乏能量。
寻找代表品牌的颜色
最后,您的网站设计的主要目标应该是将您的品牌或业务信息发送给访问者。所以,选择你的颜色来帮助实现这一目标,通过使用品牌颜色与颜色心理学的混合。
现在,如所承诺的,这里有一些最好的工具,您可以用来为您的网站设计选择一个配色方案。
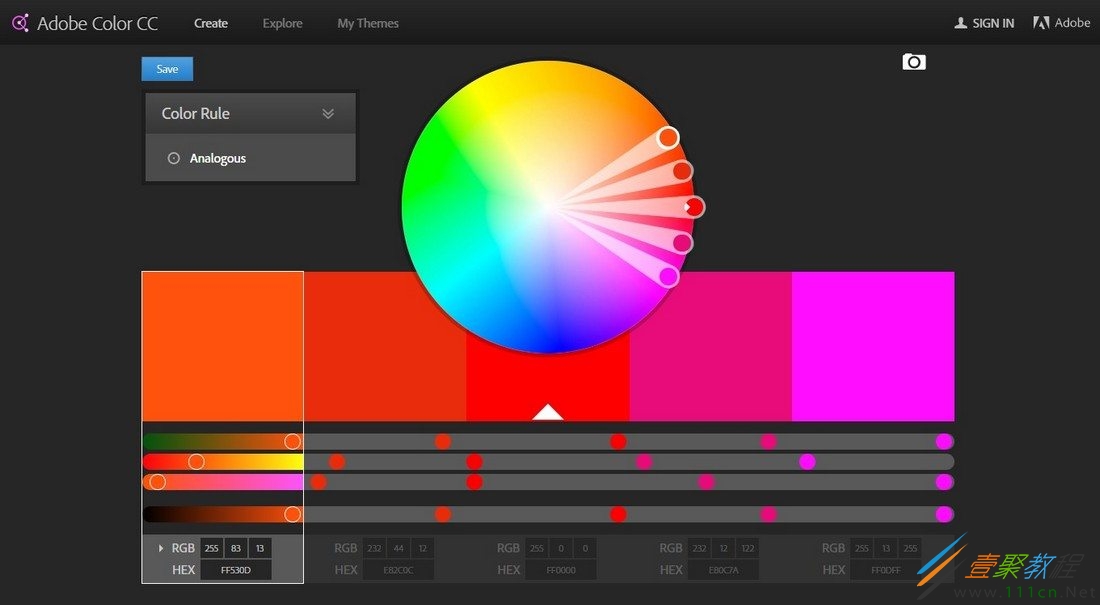
1.Adobe颜色CC
最适合:高级用户这是许多专业人士使用的工具。由于它是由Adobe建立的,Photoshop的开发人员,Color CC提供了高质量的选项和功能,可用于生成高级配色方案。
然而,它也涉及到许多高级定制和颜色规则,如单色,复合和三合一,这使得它更适合于高级设计师。
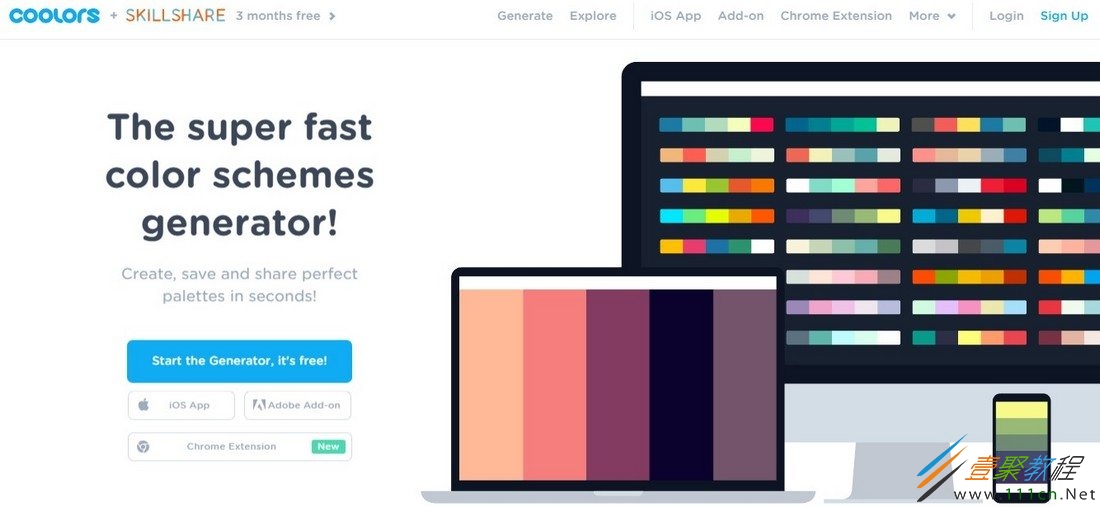
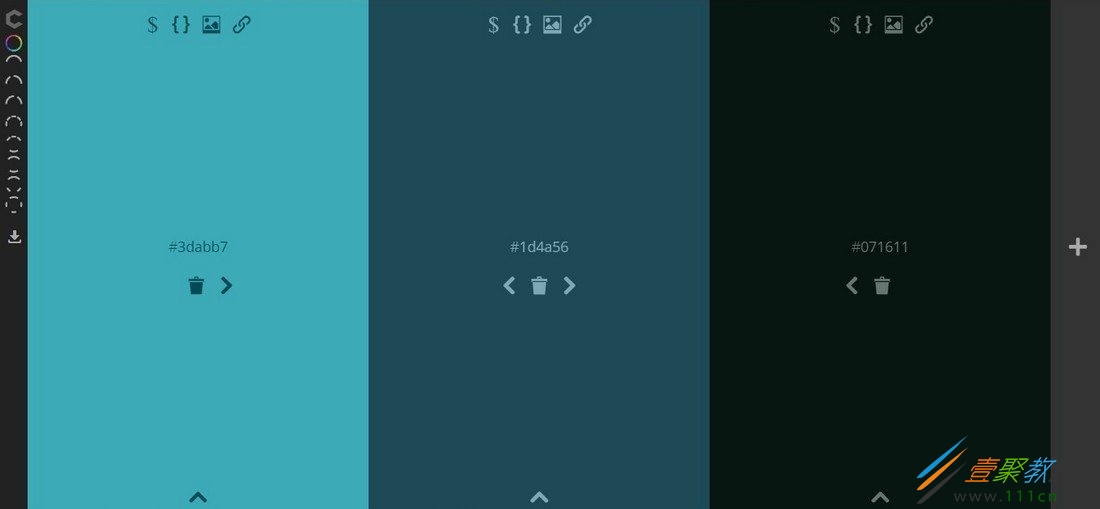
2.Coolors
最适合:初学者冷却器是一种快速调色板发生器,您可以使用它立即为您的网站设计创建一个伟大的配色方案。
您可以使用该工具轻松创建美丽的颜色组合,而无需任何经验。或者您可以探索其他设计师创建的配色方案,并为自己的项目复制其调色板。
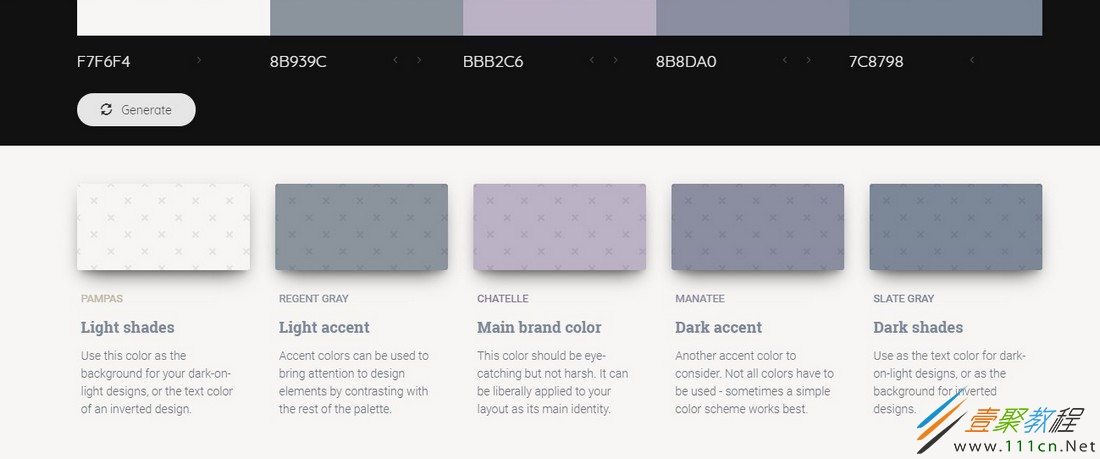
3.Colormind
最适合:网页和UI设计师Colormind通过探索超出基础的调色板中的颜色,将普通颜色方案生成器提升到一个新的水平。
随机或手动生成颜色方案后,该工具可让您在调色板中了解更多关于颜色的信息,同时建议在阴影,高光和背景中使用哪种颜色。它还将让您看到某些UI组件(如按钮和选项卡)的颜色可能如此。
这是网页设计师和用户界面设计师的好工具。
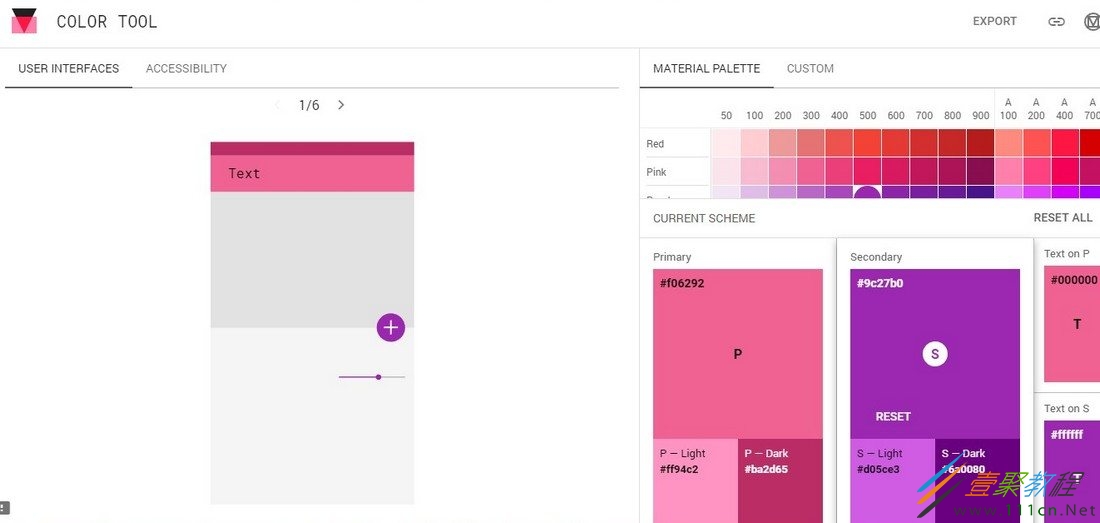
4.材质颜色工具
最适合: UI设计师这是专为用户界面设计人员寻找配色方案而设计的工具。但是,您也可以使用它为您的网络应用程序或网站设计创建一个材质调色板。
这种配色方案生成器具有智能预览模式,可让您了解所选颜色在实际设计中的外观。这将节省您在自己设计中应用和预览颜色的时间。
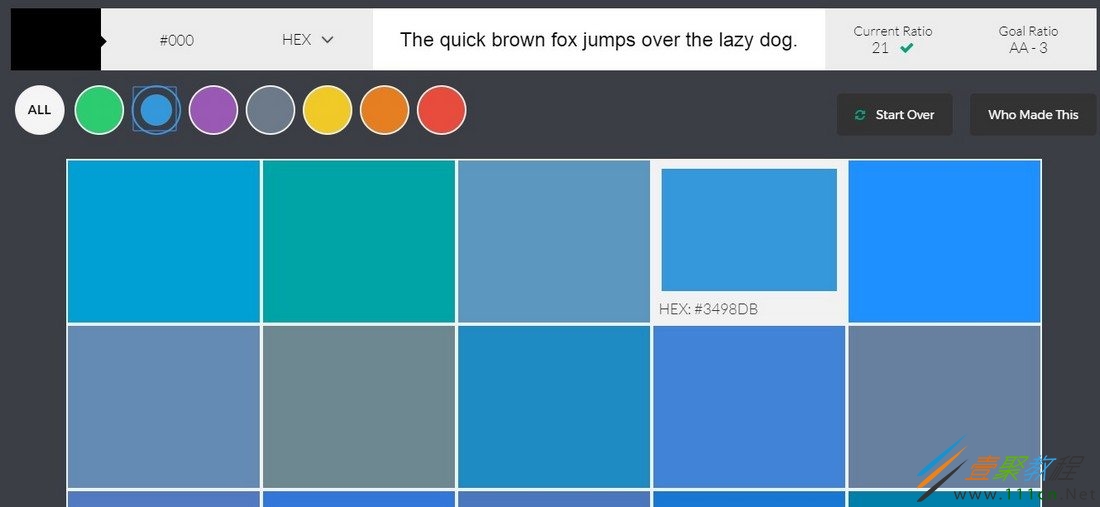
5.颜色安全
最适合:初学者色彩安全是一个有趣的工具,可以帮助您创建符合WCAG指南的颜色的配色方案。
这可能是设计师想要按照4.5:1对比度(AA级)保持前景色和背景颜色的规则的重要工具。发电机将帮助您找到符合这些指导原则的完美颜色。
6.Paletton
最适合:高级用户Paletton是一款先进的调色板发生器,具有一系列定制功能,对于喜欢实验颜色的经验丰富的网页设计师来说最为理想。
该工具可以通过单色,相邻,三合一等进行定制和查看。一旦你选择一个配色方案,你也可以运行一个模拟,以了解颜色在不同屏幕条件下的颜色如何。
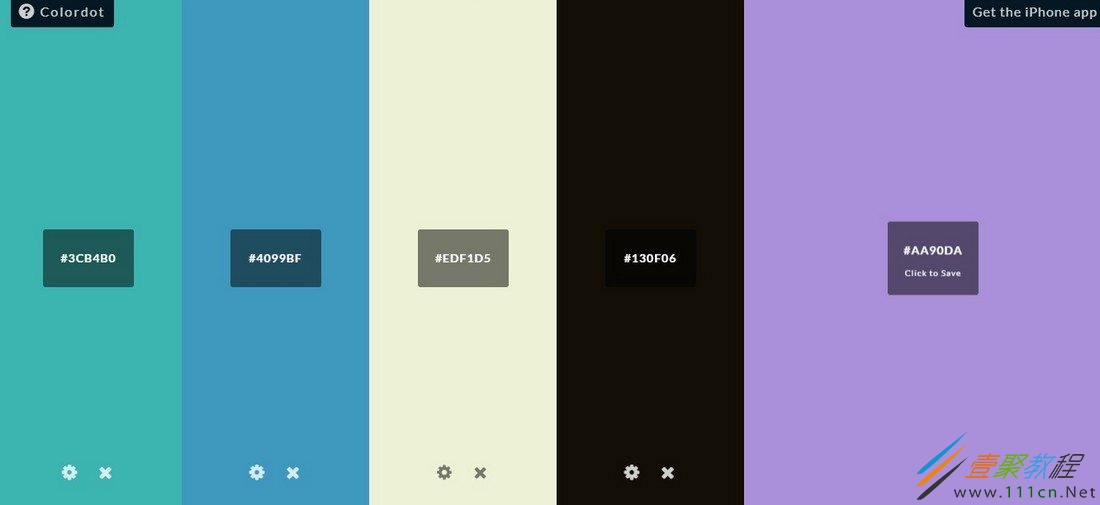
7.Colordot
最适合:初学者这种简单易用的配色方案生成器是完美的任何网页设计师寻求立即生成一个调色板基于他们的直觉。
要开始使用,您只需将鼠标移动到屏幕上,直到找到所需的颜色,然后左键单击即可选择该颜色。您可以继续点击,直到您选择所需的颜色为止。
8.Colourcode
最适合:初学者Colourcode是快速选择配色方案的另一个简单工具。它类似于Colordot工具。
然而,Colourcode工具通过允许设计师通过单色,模拟,三色,四色和其他颜色样式立即找到颜色组合,进一步进行定制。
一旦您选择了配色方案,您也可以将调色板下载为.scss,.Less或甚至作为PNG。
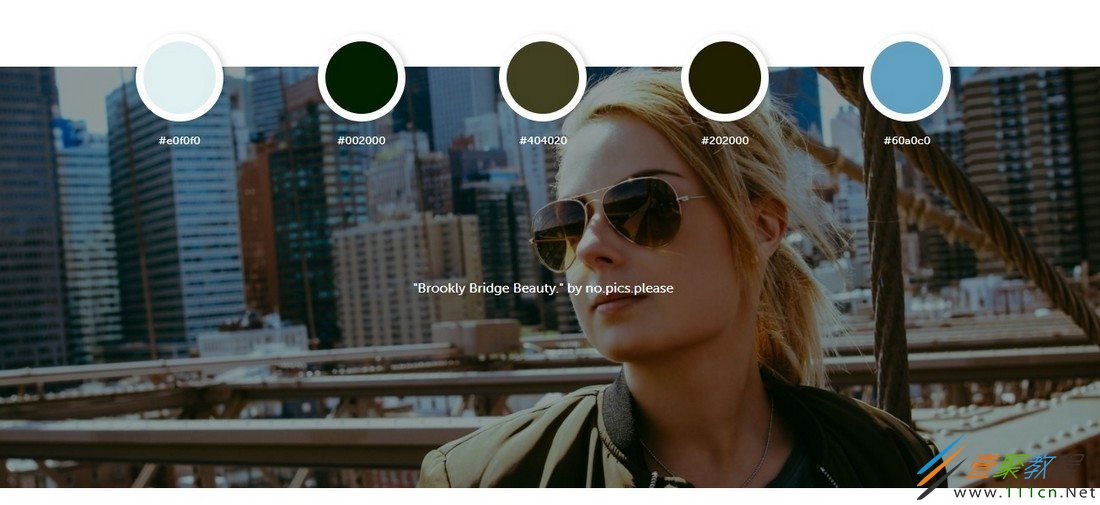
9.Palettr
最适合:初学者Palettr与其他配色方案生成器不同。这个工具不是手动选择颜色,而是可以根据主题或地点(如纽约,巴黎,罗马,或冬季和夏季)生成颜色方案。
10.材料设计面板
最适合:初学者如果您计划基于材料设计制作网站或应用程序设计,则此调色板生成器将派上用场。
一旦您选择两种颜色作为主要和次要材质,“材料设计面板”将为您提供现场设计中颜色如何的现场预览。然后,您可以将调色板下载为CSS,SVG,SASS,LESS,PNG等。
对你来说
当遵循我们的提示并使用这些工具时,还要注意客户的品牌标识。重要的是您设计网站以代表品牌和公司高于一切。
另外,尝试探索世界上最好的网站设计。看看他们如何使用颜色并从中学习。并始终保持实验。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16