最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
术语解释色彩基本概念
时间:2022-06-25 16:53:12 编辑:袖梨 来源:一聚教程网
网站在我们生活或是工作中占有很重要的地位,在网站的设计制作中,网页的配色是非常重要的。那么对色彩理论概念我们怎么理解呢?相信这也是很多人不是很清楚的,下面文章就给大家介绍下怎么使用属于来解释色彩基本概念,不清楚的下面一起来了解下。
颜色是我们在世界上视觉上遇到的一切的一个普遍的部分,对于许多设计师来说,它变成一个直观的选择。如果你回到学校,你会回想起年轻时被告知有三种“主要”颜色 - 红色,黄色和蓝色。我们都被教导,可以通过以不同的量混合这三种颜色来创建任何颜色。
事实证明,这是不正确的(尽管在实践中仍然有足够的教学能够教世界五岁以上)。
获取Adobe Creative Cloud
颜色如何形成
色彩理论至少延续至15世纪
了解颜色的形成,更重要的是,不同颜色之间的关系可以帮助您更有效地在设计中使用颜色。
包豪斯学派在二十世纪二三十年代理解了这一点,员工和学生们将通过选择设计和建筑调色板来开发色彩理论,以唤起特定的情绪和情绪。
颜色理论是一个比这更远的领域 - 至少到15世纪 - 包括物理,化学和数学,以完全定义和解释这些概念。然而,其中大部分是无需有效使用颜色的。
这个快速入门将为您提供所有重要方面的便利概述,以帮助您开始做出明智的决策。
彩色系统
有两种原色系统 - 再现颜色的方法:加和减(也称为反射)。我们每天都使用这两种方法 - 您正在阅读本文的屏幕使用添加剂颜色来生成您看到的所有颜色,而您正在阅读的书籍则为其封面使用减色。
简单来说,发光的任何东西(如太阳,屏幕,投影机等)都使用添加剂,而其他所有物质(反射光)则使用减色。
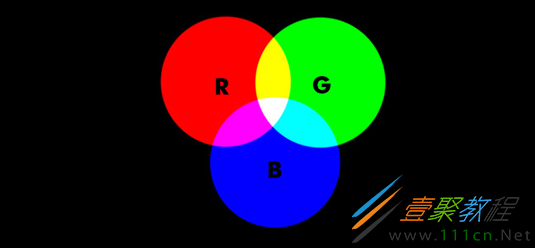
01.添加剂
添加颜色基于红色,绿色和蓝色 - 简称为RGB
添加颜色适用于发射或辐射光的任何物质。不同波长的光的混合产生不同的颜色,并且添加的光越多,颜色变得越亮越亮。
当使用添加剂颜色时,我们倾向于将构图(主要)颜色考虑为红,绿和蓝(RGB),这是您在屏幕上使用的所有颜色的基础。在添加颜色中,白色是颜色的组合,而黑色是没有颜色。
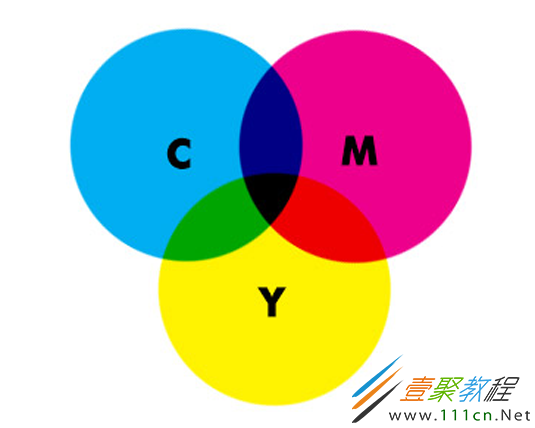
消减
减色基于青色,品红色和黄色减色在反射光的基础上起作用。特定颜料反射不同波长的光,而不是推出更多的光,决定了它对人眼的明显的颜色。
减色,如添加剂,具有三原色 - 青色,品红色和黄色(CMY)。在减色中白色是没有颜色,而黑色是颜色的组合,但它是一个不完美的系统。
我们可以使用的颜料不能完全吸收光(防止反射的颜色波长),所以我们必须添加第四种补偿颜料来解释这个限制。
我们称之为“钥匙”,因此CMYK,但基本上是黑色的。没有这种额外的颜料,最接近黑色,我们将能够打印出来将是一个泥棕色。
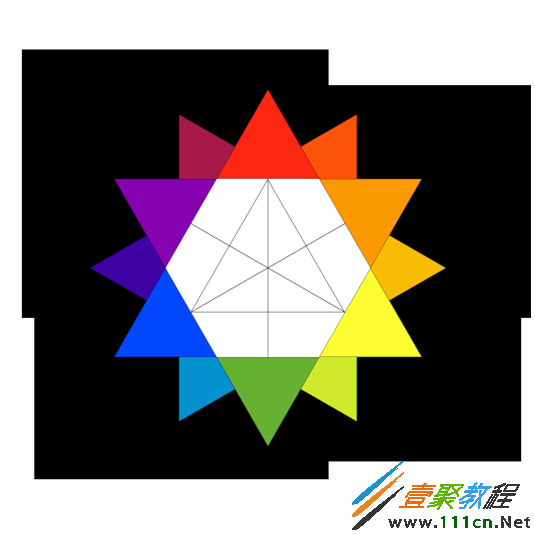
色轮
现代色轮自18世纪以来一直在使用为了更容易看到不同颜色之间的关系,现代色轮的概念在18世纪左右发展起来。这些早期的轮子围绕一个圆圈绘制不同的原色,将不同的原色以严格的比例混合在一起,以实现二次和三次颜色。
色轮允许我们一目了然地看到哪些颜色互补(在车轮上彼此相对),类似(在车轮上彼此相邻),三重(三个颜色位于车轮上彼此的120度),以及等等。
这些关系中的每一个可以产生令人愉快的颜色组合 基于它们在轮子上的位置,颜色之间有更多令人愉快的关系。有免费的应用程序挑选一个配色方案,或者您可以使用设计师的眼睛挑选自己的。点击进入下一页,以获得一点帮助。
颜色的三个组成部分
帮助我们定义颜色的三个组成部分是色调,饱和度和亮度黄色是黄色是黄色的对不对?那么实际上没有 有很多不同的颜色我们可以称之为黄色。不同的色调或色调,饱和度和色调都是可能的,同时仍然在色轮的黄色部分。因此,有三个主要组成部分可以帮助我们定义颜色:
01.色相
这是色轮上的位置,代表基色本身。这通常以度数(在色轮周围)指示,因此黄色将出现在50和60度之间,完美的黄色出现在56度。绿色,同时,在这样的轮子上出现120度。
02.饱和度
这是一个颜色饱和(或丰富)的表示。低饱和度导致较少的整体颜色,最终在完全去饱和时变成灰色阴影。饱和度通常称为0至100%之间的百分比。
03.亮度
这是多么明亮的颜色,通常表示为0和100%之间的百分比。0%亮度的黄色将为黑色,而100%亮度下的黄色色调和饱和度将为全黄色。
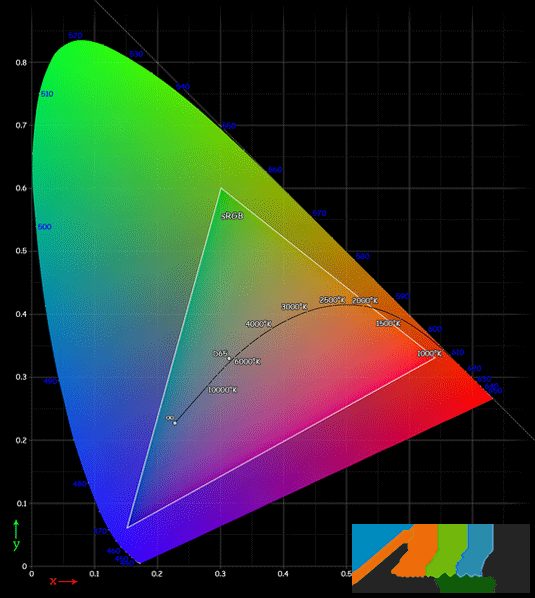
色域
色域描述了系统可以再现的潜在颜色范围色域是描述系统可以再现的各种潜在颜色的一种方式。可能会让您感到惊讶的是,CMYK中可实现的颜色范围与RGB可以实现的不同。
这部分是因为两种不同系统的性质,而且(至少在现实世界中)由于我们的技术的局限性,屏幕并不总是能够产生彼此相同的颜色范围,当您降低饱和度时,颜料以非均匀的速率反射光。
颜色感知
最后,值得注意的是,不同的颜色会影响我们感知其他颜色的方式。一个典型的例证是在浅灰色背景上放置一个中灰色的色调,以及在深灰色背景下显示的相同的中灰色调。
中间灰色的表观亮度根据您所看到的上下文而改变,这是眼睛的一个窍门,致力于了解周围环境。色调在与其他颜色相邻放置时以相同的方式工作,允许您使用相同的颜色调色板创建不同的效果。
相关文章
- 《弓箭传说2》新手玩法介绍 01-16
- 《地下城与勇士:起源》断桥烟雨多买多送活动内容一览 01-16
- 《差不多高手》醉拳龙技能特点分享 01-16
- 《鬼谷八荒》毕方尾羽解除限制道具推荐 01-16
- 《地下城与勇士:起源》阿拉德首次迎新春活动内容一览 01-16
- 《差不多高手》情圣技能特点分享 01-16