最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
window安装Grunt方法图解
时间:2022-06-30 18:05:46 编辑:袖梨 来源:一聚教程网
1.你得安装node,window下有可执行安装包,十分简单。
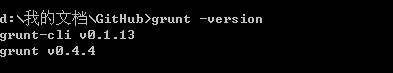
2.运行命令:npm install -g grunt-cli(-g为全局安装,可在任何目录运行)来安装Grunt的命令行接口(CLI)。注意,安装grunt-cli并不等于安装了grunt任务运行器。如果安装成功,运行命令:grunt -version可以看到:
3.在进入项目目录,运行命令:npm install grunt –save-dev安装最新版本的Grunt到你的项目中。安装成功后,运行命令:grunt -version可以看到:
4.新建一个package.json文件,如下
| 代码如下 | 复制代码 |
|
{
“name”: “grunt”,
“version”: “0.1.0″,
“devDependencies”: {
“grunt”: “~0.4.0″,
“grunt-contrib-jshint”: “~0.1.1″,
“grunt-contrib-nodeunit”: “~0.1.2″, “grunt-contrib-watch”: “~0.2.0″, “grunt-contrib-concat”: “~0.1.1″, “grunt-contrib-uglify”: “~0.1.0″, “grunt-contrib-cssmin”: “~0.9.0″, “difflet”: “~0.2.3″ }
}
|
|
6.新建Gruntfile.js文件
| 代码如下 | 复制代码 |
|
module.exports = function(grunt){
grunt.initConfig({
pkg: grunt.file.readJSON(‘package.json’), uglify: { options: { banner: ‘/*! <%= pkg.name %> <%= grunt.template.today(“yyyy-mm-dd”) %> */n’ }, build: { src: ‘src/test.js’, dest: ‘build/test.min.js’ } } }); // 加载提供”uglify”任务的插件
grunt.loadNpmTasks(‘grunt-contrib-uglify’); // 默认任务
grunt.registerTask(‘default’, ['uglify']); } |
|
9.运行命令:grunt,显示如下:
Running “default” task
default
Done, without errors.