最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
仿于网易新闻客户端首页新闻轮播的IOS组件
时间:2022-06-25 23:47:40 编辑:袖梨 来源:一聚教程网
一、需求分析
1、可横向循环滚动新闻图片
2、滚动到对应图片时显示新闻标题
3、每张新闻图片可点击
4、有pageControl提示
5、具有控件的扩展能力
二、设计实现
1、显示图片使用SDWebImage第三方库,可缓存图片、通过url异步加载图片
2、使用一个横向滚动的UITableView实现循环滚动
3、使用一个黑色半透明的背景、白色文字的UILabel显示标题
4、定义每个新闻的数据结构:
/** @brief 默认使用本地地址,如果本地没有的话,使用网络图片 */
@interface PhotoNewsModel : NSObject
/** @brief 加载时展示的图片*/
@property (nonatomic, strong) UIImage *loadingImage;
/** @brief 图片本地的地址 */
@property (nonatomic, strong) NSString *localPath;
/** @brief 新闻图片的地址 */
@property (nonatomic, strong) NSString *photoUrl;
/** @brief 新闻标题 */
@property (nonatomic, strong) NSString *title;
@end
5、代理协议:
@protocol UIPhotoNewsViewDelegate
/**
* 取得多少条图片新闻
*
* @param photoNews 控件自身
*
* @return 图片新闻的个数
*/
- (NSUInteger)photoNewsCount:(UIPhotoNewsView *)photoNews;
/**
* 返回第几个图片新闻的model
*
* @param photoNews 控件自身
* @param index
*
* @return 返回描述图片新闻的model
*/
- (PhotoNewsModel *)photoNews:(UIPhotoNewsView *)photoNews
photoModelAtIndex:(NSUInteger)index;
/**
* 图片新闻点击的回调
*
* @param photoNews 控件自身
* @param model 点击新闻对应的model
*/
- (void)photoNews:(UIPhotoNewsView *)photoNews
photoDidClick:(PhotoNewsModel *)model;
@end
6、循环滚动如何实现
a)将要展示的数据复制一份相当于 1、2、3、4|1、2、3、4
b)数据初始化时,定位到第二份的1这里
c)滚动到前面的1或者2时,设置跳转到第二份的1和2
d)关键代码:
- (void)makeCycleScroll
{
if(self.realCount >= 2)
{
CGFloat currentOffsetX = self.contentTableView.contentOffset.x;
CGFloat currentOffSetY = self.contentTableView.contentOffset.y;
CGFloat contentHeight = self.contentTableView.contentSize.height;
if (currentOffSetY < (contentHeight / 8.0)) {
self.contentTableView.contentOffset = CGPointMake(currentOffsetX,(currentOffSetY + (contentHeight/2)));
}
if (currentOffSetY >= ((contentHeight * 6)/ 8.0)) {
self.contentTableView.contentOffset = CGPointMake(currentOffsetX,(currentOffSetY - (contentHeight/2)));
}
}
}
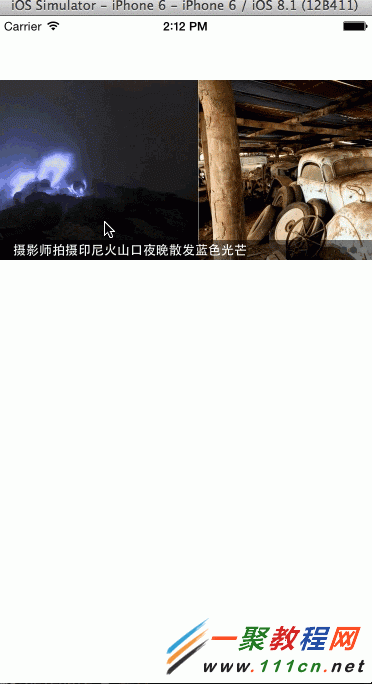
三、实现效果
(可左右循环滚动)
相关文章
- 电脑版QQ空间登录入口-QQ空间网页版访问地址 01-05
- 苹果官网主入口-苹果手机官网网址直达 01-05
- 羊蹄山之魂斋藤军营祭坛在哪里 斋藤军营祭坛位置详情 01-05
- 最新电影软件哪款强-最新电影软件app推荐 01-05
- 羊蹄山之魂羊蹄山神社祭坛在哪里 羊蹄山神社祭坛位置详情 01-05
- 超星平台登录入口网页版-超星课程学习系统官方入口 01-05