最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
iOS如何实现点击图片放大的效果
时间:2022-06-25 23:32:08 编辑:袖梨 来源:一聚教程网
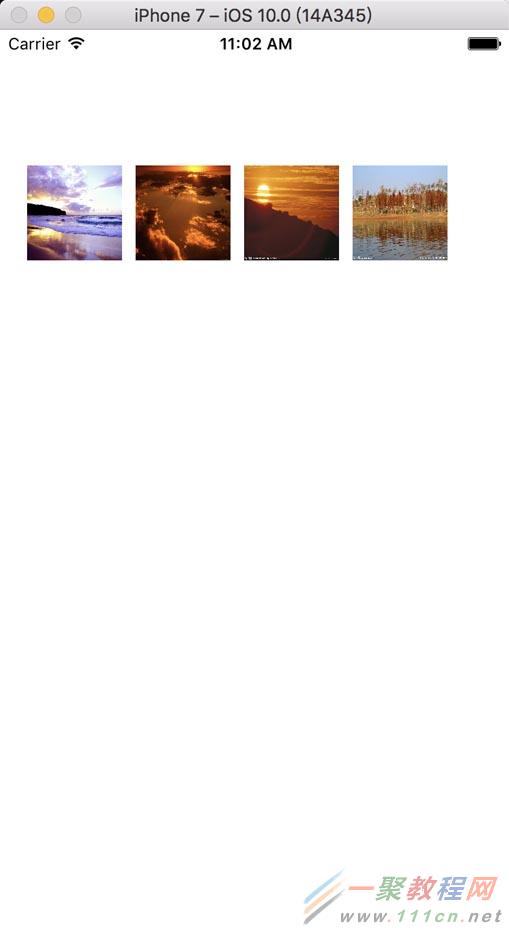
今天带来的是图片点击放大效果,这种效果一般在微博,微信朋友圈中比较常见
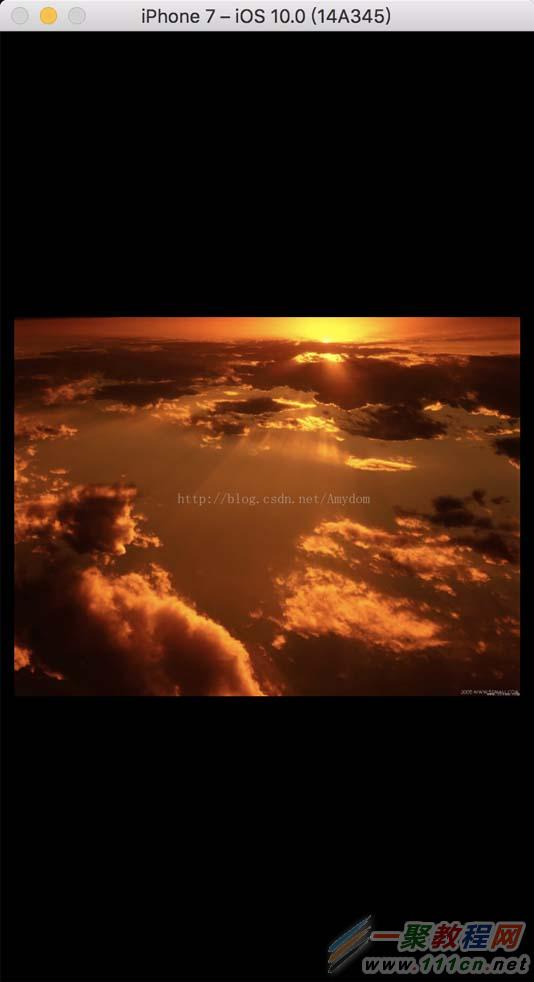
当我点击其中一张图片时,就会进入详情
具体实现如下
首先创建个 Controller(PhotoViewController)
|
//
// PhotoViewController.h
// 点击图片放大效果
//
// Created by Amydom on 17/1/9.
// Copyright © 2017年 Amydom. All rights reserved.
//
#import
@interface PhotoViewController : UIViewController
//保存图片的数组
@property (nonatomic, strong)NSMutableArray *photoArr;
//图片 tag
@property (nonatomic, assign)NSInteger imageTag;
@end
|
|
//
// PhotoViewController.m
// 点击图片放大效果
//
// Created by Amydom on 17/1/9.
// Copyright © 2017年 Amydom. All rights reserved.
//
#import "PhotoViewController.h"
@interface PhotoViewController ()
@end
@implementation PhotoViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIScrollView *myScrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, 375, 667)];
myScrollView.backgroundColor = [UIColor blackColor];
myScrollView.pagingEnabled = YES;
myScrollView.bounces = NO;
[self.view addSubview:myScrollView];
//根据tag 来获取当前点击的图片
myScrollView.contentOffset = CGPointMake(self.view.frame.size.width * self.imageTag, 10);
myScrollView.contentSize = CGSizeMake(self.view.frame.size.width * self.photoArr.count, 667);
//创建
for(inti = 0; i < self.photoArr.count; i++)
{
UIImageView *img = [[UIImageView alloc] initWithFrame:CGRectMake(self.view.frame.size.width * i + 10, 0, self.view.frame.size.width - 20, self.view.frame.size.height)];
NSString *imgName = self.photoArr[i];
img.image = [UIImage imageNamed:imgName];
[myScrollView addSubview:img];
//自适应图片大小
img.contentMode = UIViewContentModeScaleAspectFit;
}
//轻拍跳出照片浏览
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapAction)];
[myScrollView addGestureRecognizer:tap];
}
- (void)tapAction
{
[self dismissViewControllerAnimated:YES completion:^{
}];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
@end
|
然后在 ViewController 中创建四张小图片,添加轻拍手势
|
//
// ViewController.m
// 点击图片放大效果
//
// Created by Amydom on 17/1/9.
// Copyright © 2017年 Amydom. All rights reserved.
//
#import "ViewController.h"
#import "PhotoViewController.h"
@interface ViewController (){
NSMutableArray *array;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
array = [NSMutableArray arrayWithObjects:@"1.jpg", @"2.jpg",@"3.jpg",@"4.jpg", nil nil];
for(inti = 0; i < array.count; i++) {
UIImageView *img = [[UIImageView alloc] initWithFrame:CGRectMake(20 + 880 * i, 100, 70, 70)];
img.image = [UIImage imageNamed:[array objectAtIndex:i]];
img.userInteractionEnabled = YES;
//截掉边框
img.clipsToBounds = YES;
img.tag = 1000 + i;
UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(TapAction:)];
[img addGestureRecognizer:tap];
[self.view addSubview:img];
}
}
- (void)TapAction:(UITapGestureRecognizer *)tap{
PhotoViewController *photoVC = [[PhotoViewController alloc] init];
photoVC.imageTag = tap.view.tag - 1000 ;//获取当前被点击图片的 tag
photoVC.photoArr = array;
[photoVC setModalTransitionStyle:UIModalTransitionStyleCrossDissolve];// 效果
[self presentModalViewController:photoVC animated:YES];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
|
这样就可以实现啦........当然这里只是单纯的实现功能,至于想要图片循环什么的还是需要根据需求自行添加..
相关文章
- 崩坏星穹铁道娜塔莎如何培养 12-22
- 塞尔达无双封印战记最佳增强补给材料一览 增强补给材料图鉴 12-22
- 塞尔达无双封印战记最佳战斗补给材料一览 战斗补给材料图鉴 12-22
- 阴阳师天剑韧心鬼切有什么技能 12-22
- 塞尔达无双封印战记最佳支援补给材料一览 支援补给材料图鉴 12-22
- 崩坏星穹铁道米沙怎么养成 12-22