最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
iOS-HQSliderView点击不同Button切换tableViewCell
时间:2022-06-25 23:32:31 编辑:袖梨 来源:一聚教程网
效果:
| 代码如下 | 复制代码 |
|
1.自定义的点击Button切换不同TableViewCell,效果如图所示
| |
使用教程:
| 代码如下 | 复制代码 |
|
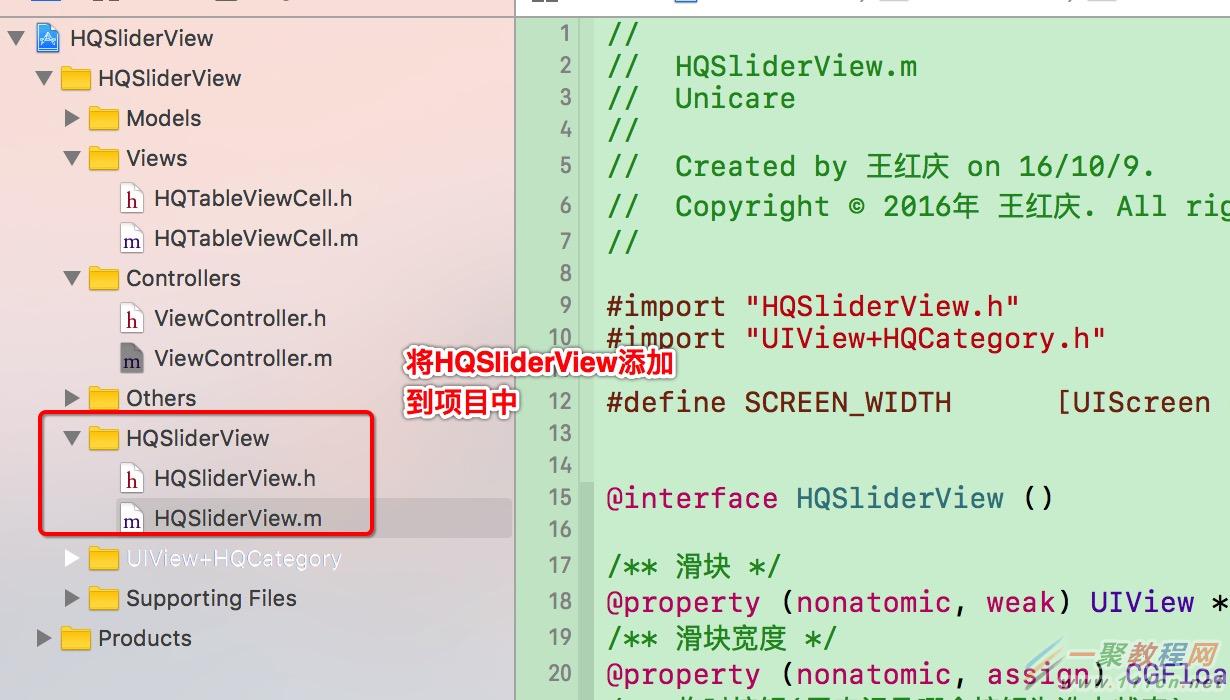
2.1 导入HQSliderView
| |
| 代码如下 | 复制代码 |
|
2.2 viewDidLoad方法里面
| |
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
[self setupTopSliderView];
[self setupTableView];
}| 代码如下 | 复制代码 |
|
2.3 创建上部SliderView
| |
#pragma mark - 创建上部SliderView
- (void)setupTopSliderView
{
HQSliderView *sliderView = [[HQSliderView alloc] initWithFrame:CGRectMake(0, NAV_HEIGHT, SCREEN_WIDTH, SLIDER_HEIGHT)];
sliderView.titleArr = @[@"全部", @"待付款", @"已付款", @"退款"];
sliderView.delegate = self;
[self.view addSubview:sliderView];
}| 代码如下 | 复制代码 |
|
2.4 创建TableView
| |
#pragma mark - 创建TableView
- (void)setupTableView
{
UITableView *tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, NAV_HEIGHT + SLIDER_HEIGHT, SCREEN_WIDTH, SCREEN_HEIGHT - NAV_HEIGHT)];
tableView.dataSource = self;
[self.view addSubview:tableView];
self.tableView = tableView;
}| 代码如下 | 复制代码 |
|
2.5 实现TableView的数据源方法
| |
#pragma mark - UITableViewDataSource
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
if (self.menuTag == 0) {
return 3;
} else if (self.menuTag == 1) {
return 6;
} else if (self.menuTag == 2) {
return 9;
} else {
return 12;
}
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
HQTableViewCell *cell = [HQTableViewCell tableViewCellWithTableView:tableView];
if (self.menuTag == 0) {
cell.textLabel.text = [NSString stringWithFormat:@"全部 --- 第%ld行", indexPath.row];
} else if (self.menuTag == 1) {
cell.textLabel.text = [NSString stringWithFormat:@"待付款 --- 第%ld行", indexPath.row];
} else if (self.menuTag == 2) {
cell.textLabel.text = [NSString stringWithFormat:@"已付款 --- 第%ld行", indexPath.row];
} else {
cell.textLabel.text = [NSString stringWithFormat:@"退款 --- 第%ld行", indexPath.row];
}
return cell;
}| 代码如下 | 复制代码 |
|
2.6 实现HQSliderView的代理方法
| |
#pragma mark - HQSliderViewDelegate
- (void)sliderView:(HQSliderView *)sliderView didClickMenuButton:(UIButton *)button
{
self.menuTag = button.tag;
[self.tableView reloadData];
}相关文章
- 抖音网页版官方入口地址_抖音网页版精准访问入口 12-21
- 知乎网页版入口在哪?直接点击进入 12-21
- 微博网页版官网入口-微博网页版官网首页直达 12-21
- 知乎网页版入口在哪里 知乎网页版直接打开链接 12-21
- 233乐园极速下载-233乐园官方正版免费安装入口 12-21
- 抖音极速版赚钱新入口-抖音短视频极速版下载领现金 12-21